没有找到画面PDF组件在哪,搜索不到T.T
wad
-
有关pdf文件展示 -
有关pdf文件展示本地媒体库中的PDF文件,如果我想在APP页面中展示,应该要用什么组件,有对应组件可以使用吗
-
APP列表页相关这边做了一个迭代实现该功能了,主要就是想展示消息列表,消息组件不满足该要求
-
APP列表页相关像这种APP中的列表卡片页面该如何在平台上做出来,具体要用到哪些组件,是卡片组件吗

-
项目还原后自定义组件编辑操作显示异常@核桃酥 同一空间版同一项目展示效果跟编辑效果不同
-
项目还原后自定义组件编辑操作显示异常这边您可以远程看一下具体表现,我这边可以操作给您看
-
项目还原后自定义组件编辑操作显示异常而且之前无数据调试的时候编辑页面也是显示正常的,此次异常出现的情况是在项目导出还原操作之后出现的
-
项目还原后自定义组件编辑操作显示异常@核桃酥 前台(front.js)和中台(index.js)文件并无区别,代码中有数据和无数据处理没有不同,无数据仅统计信息展示为0
-
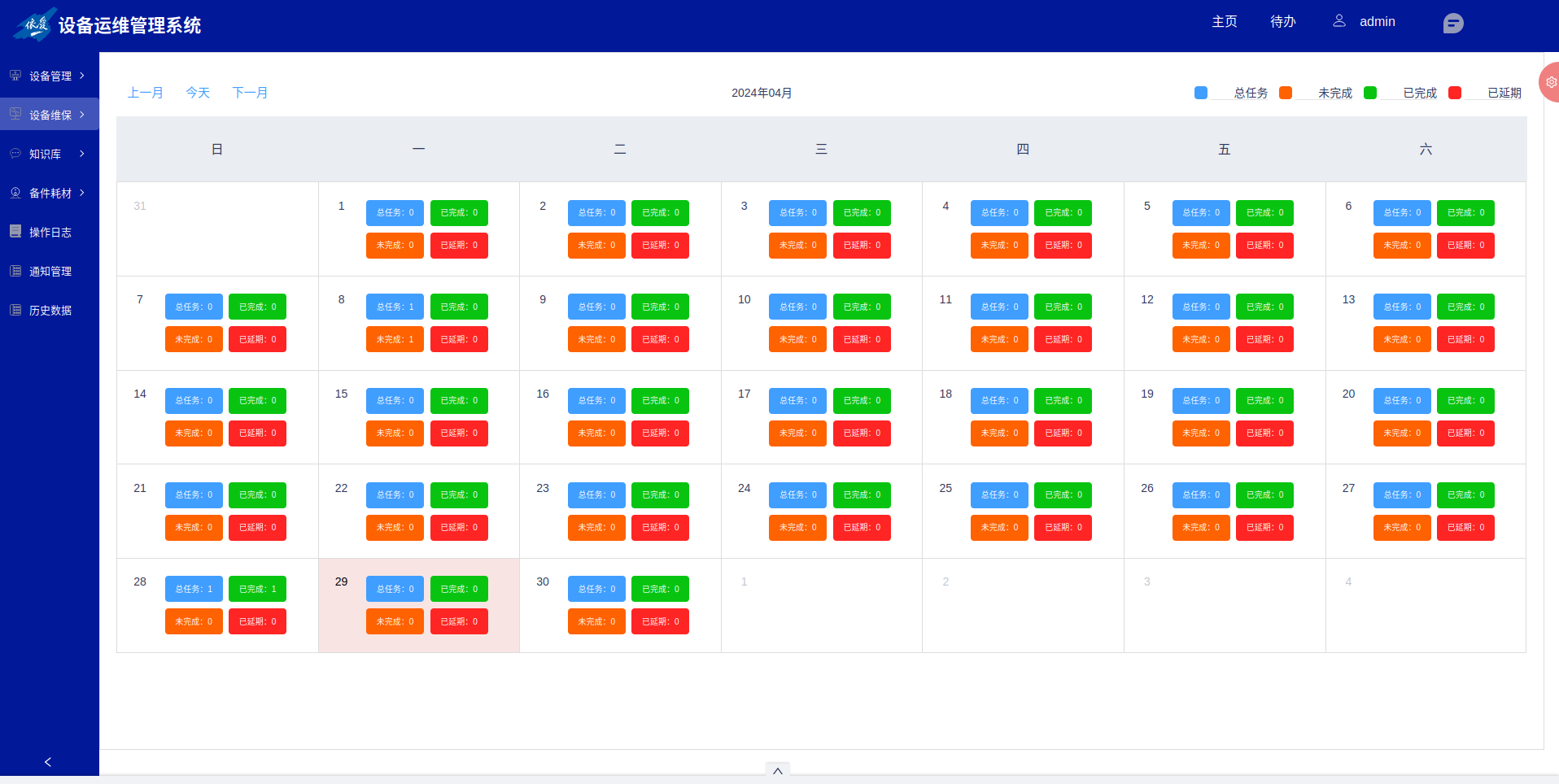
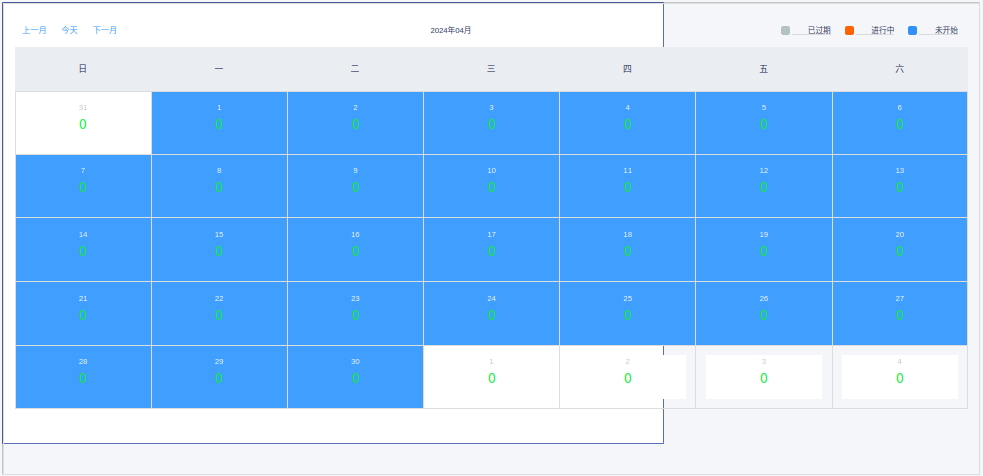
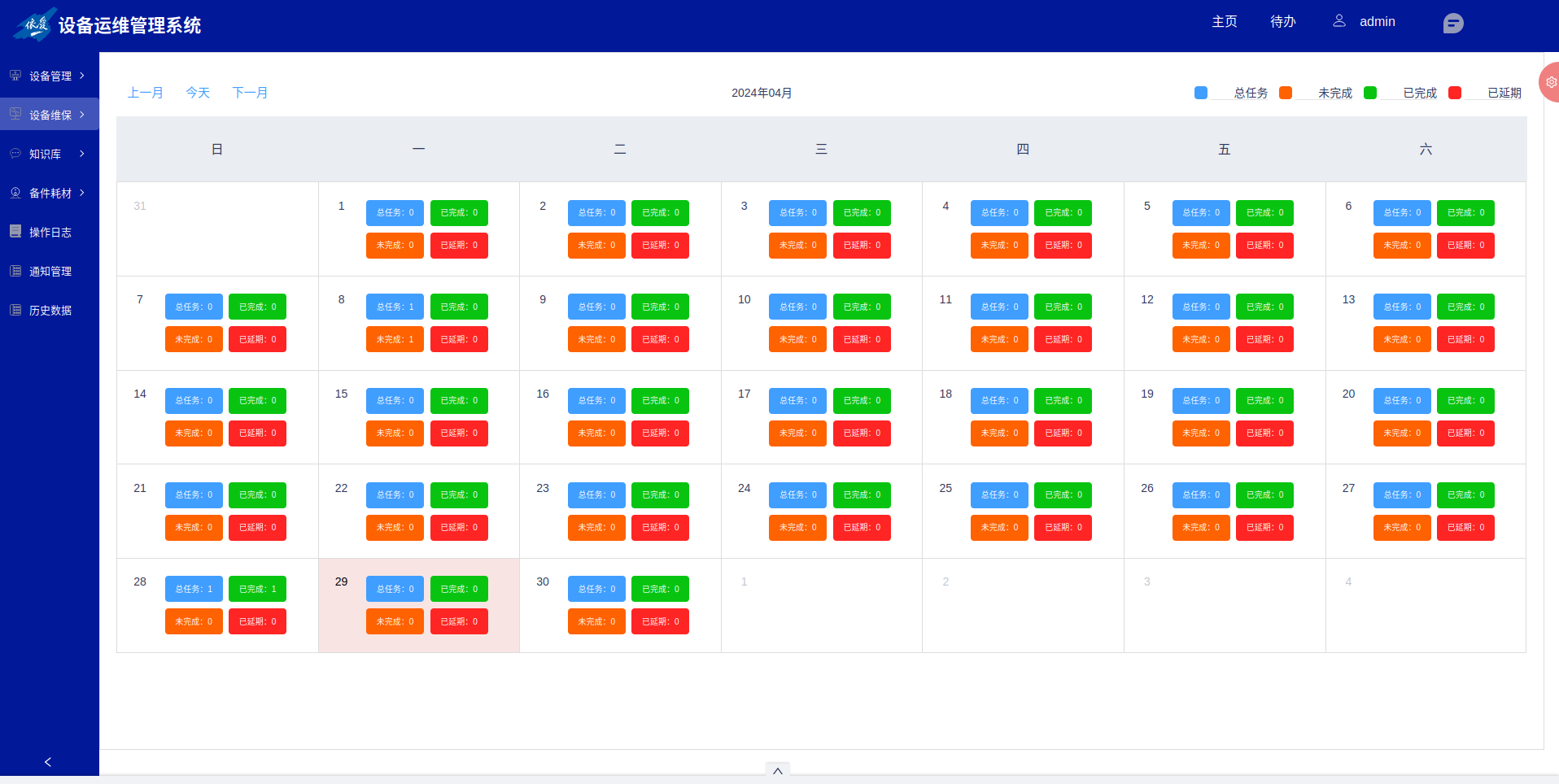
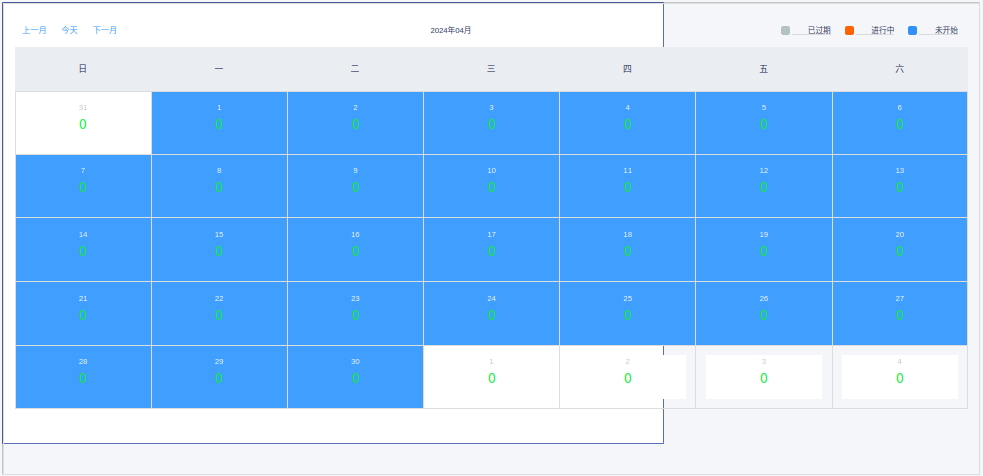
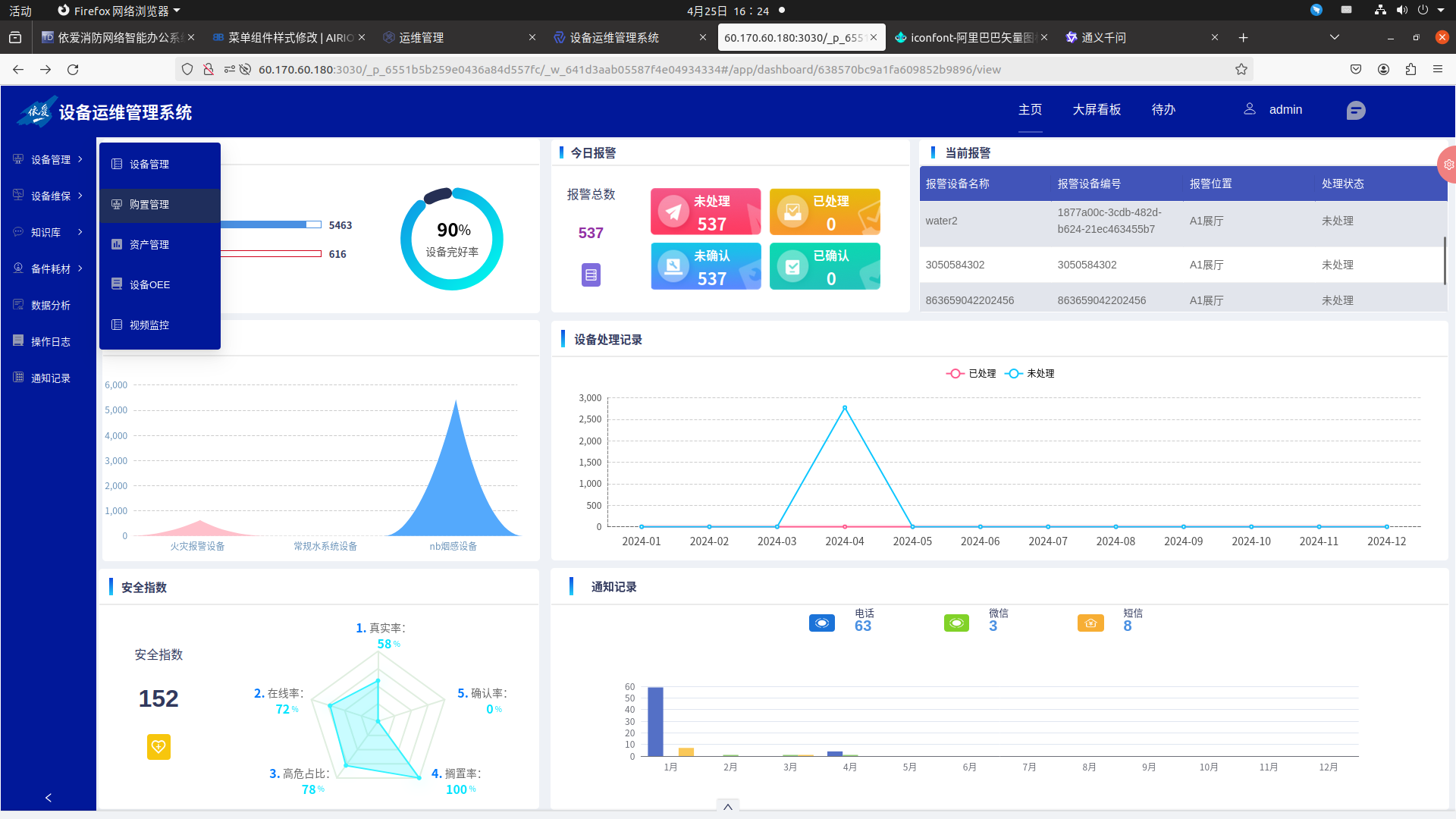
项目还原后自定义组件编辑操作显示异常@核桃酥 不是组件溢出的问题,就是我自定义组件样式本地起调试的时候是图一的样式,但是发布到运维管理之后在平台上编辑显示的是图二样式(图二是远古版本第一次发布的时候的自定义组件样式),并且自定义组件修改之后保存发布了,发布完显示正常,只有编辑操作的时候展示的是远古样式,这导致我没法在编辑页面调试我的组件;
-
项目还原后自定义组件编辑操作显示异常@wad 在 项目还原后自定义组件编辑操作显示异常 中说:
项目导出还原之后,发现之前的自定义组件编辑操作显示样式为首次发布版本,后面更新迭代版本不会显示,并且可视化预览与编辑现实页面不一致,删除模块重新发布之后依旧不起效果;


图二为编辑操作页面显示内容,图一为可视化页面显示内容
-
项目还原后自定义组件编辑操作显示异常项目导出还原之后,发现之前的自定义组件编辑操作显示样式为首次发布版本,后面更新迭代版本不会显示,并且可视化预览与编辑现实页面不一致,删除模块重新发布之后依旧不起效果;


-
菜单组件样式修改@核桃酥 这个子菜单的class我没找到具体是什么,能帮我看一下修改一下吗
-
component组件更新之后出现页面缩放失效@核桃酥 好的感谢,但是维保管理中的维保日历部分是自定义组件,我这边看了这个模块没有达到这种效果,这部分该怎么改,需要再我自己的代码中更改吗
-
菜单组件样式修改.ant-menu:not(.ant-menu-horizontal).front-menu > .ant-menu-item:hover,
.ant-menu:not(.ant-menu-horizontal).front-menu > .ant-menu-submenu:hover {
background: #409eff !important;
}这样写可以显示正常,但是子菜单项我尝试写成.ant-menu:not(.ant-menu-horizontal).front-menu .ant-menu-submenu-popup.ant-menu-vertical > .ant-menu-item:hover {
background: #409eff !important;
}这样却没生效@核桃酥

-
菜单组件样式修改.ant-menu:not(.ant-menu-horizontal).front-menu > .ant-menu-item:hover,
.ant-menu:not(.ant-menu-horizontal).front-menu > .ant-menu-submenu:hover {
background: #409eff !important;
}这样写可以显示正常,但是子菜单项我尝试写成.ant-menu:not(.ant-menu-horizontal).front-menu .ant-menu-submenu-popup.ant-menu-vertical > .ant-menu-item:hover {
background: #409eff !important;
}这样却没生效@核桃酥
-
component组件更新之后出现页面缩放失效@核桃酥配置如下


-
菜单组件样式修改 -
菜单组件样式修改@核桃酥 这样改了之后带有子菜单的菜单栏还是之前那样,但是没有子菜单的显示正常了
-
component组件更新之后出现页面缩放失效右侧位置出现过多空白,不能自适应适配