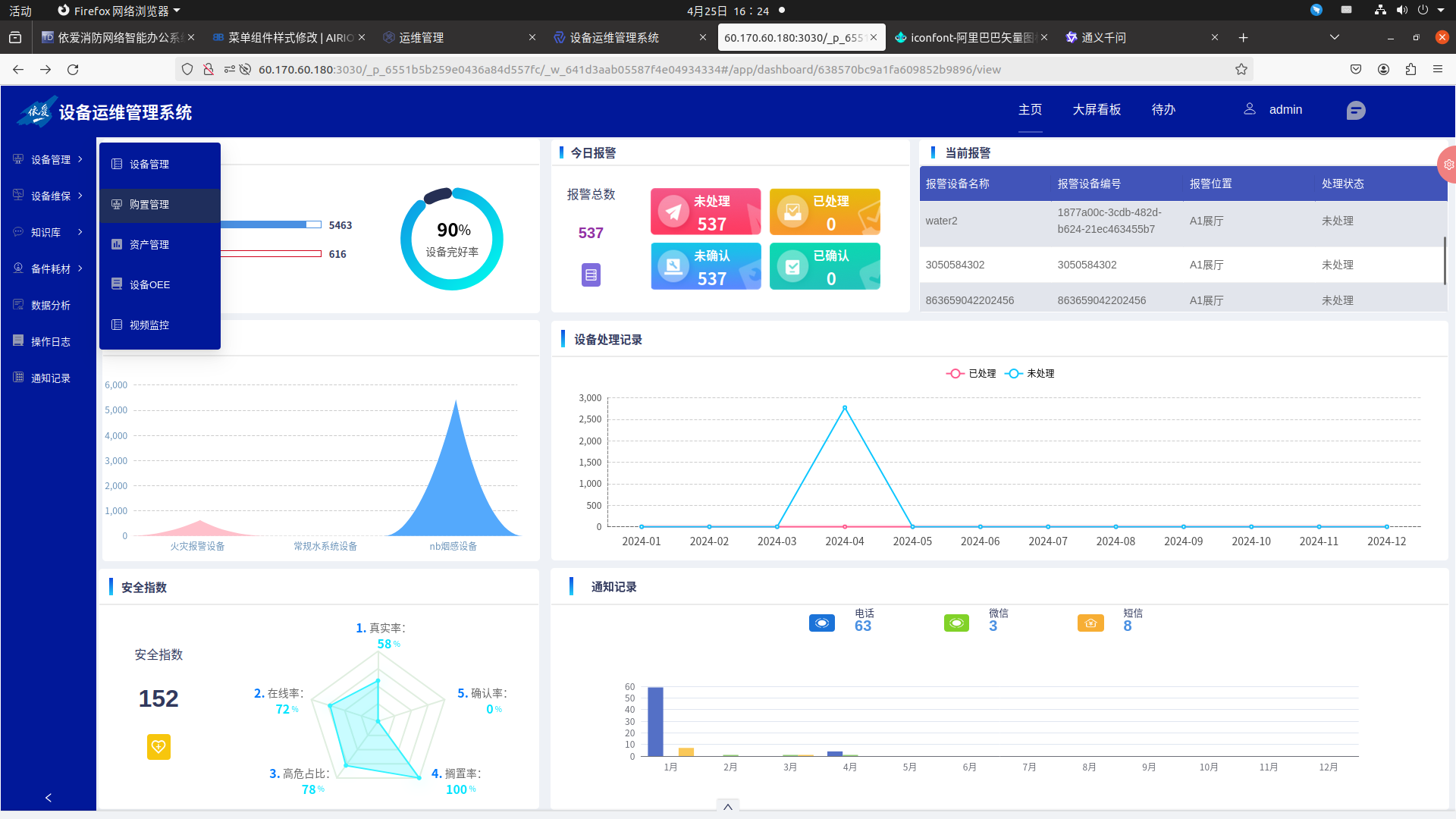
菜单组件样式修改
-
1.可以在主题中设置2.可以自己在画面中写脚本,参考文档
https://bbs.airiot.cn/topic/394/如何编写组件css样式?_=1713929847707 -
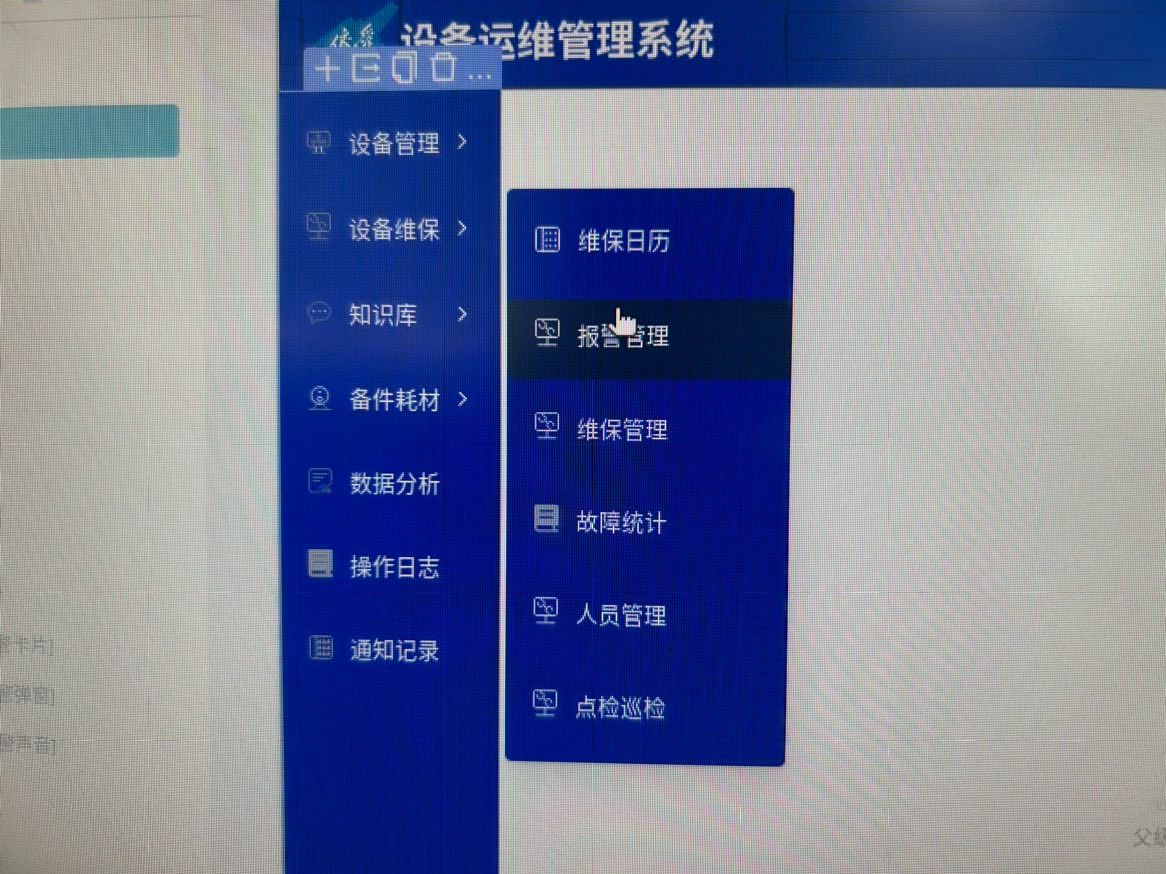
.ant-menu:not(.ant-menu-horizontal).front-menu > .ant-menu-item:hover,
.ant-menu:not(.ant-menu-horizontal).front-menu > .ant-menu-submenu:hover {
background: #409eff !important;
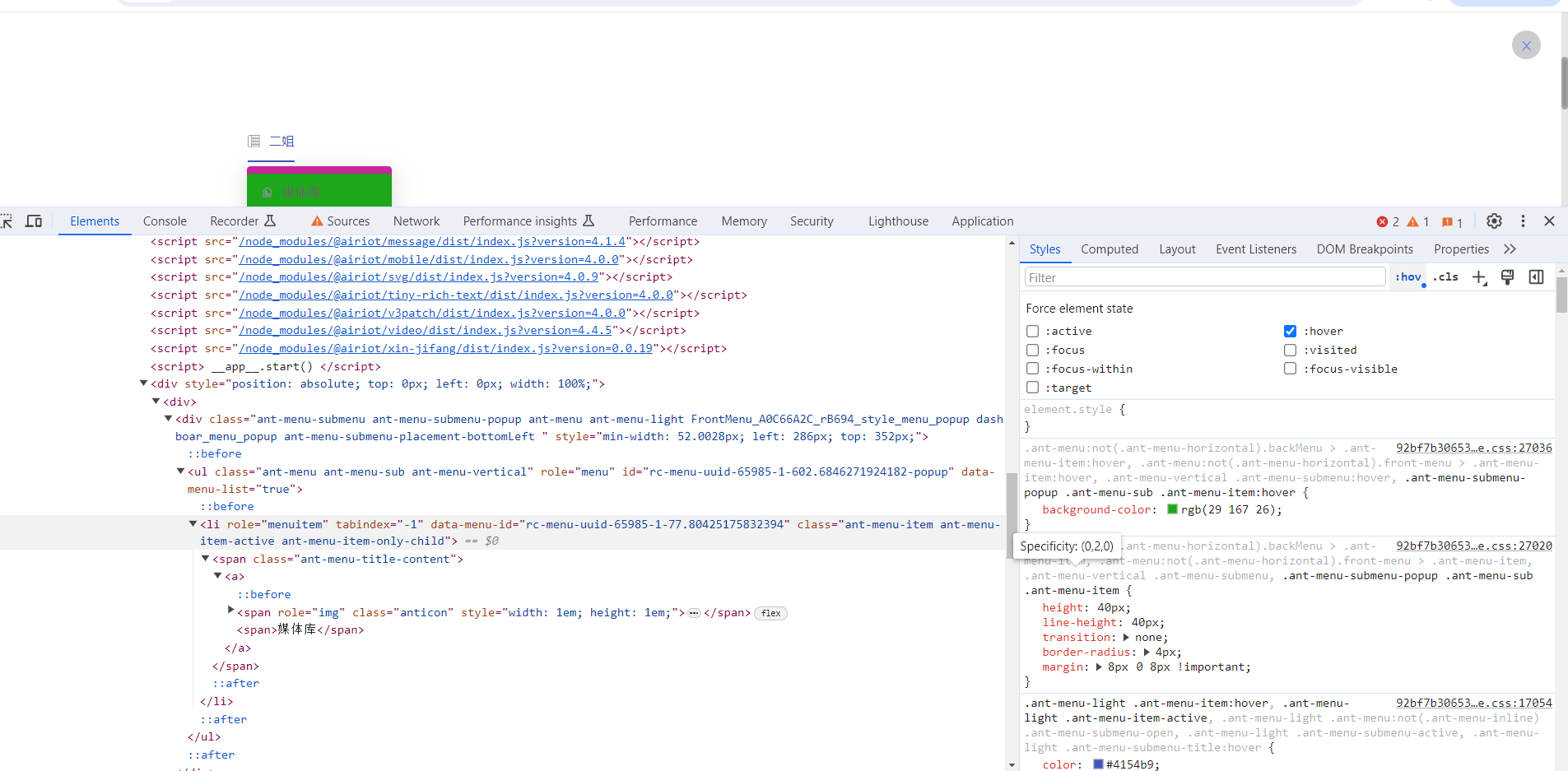
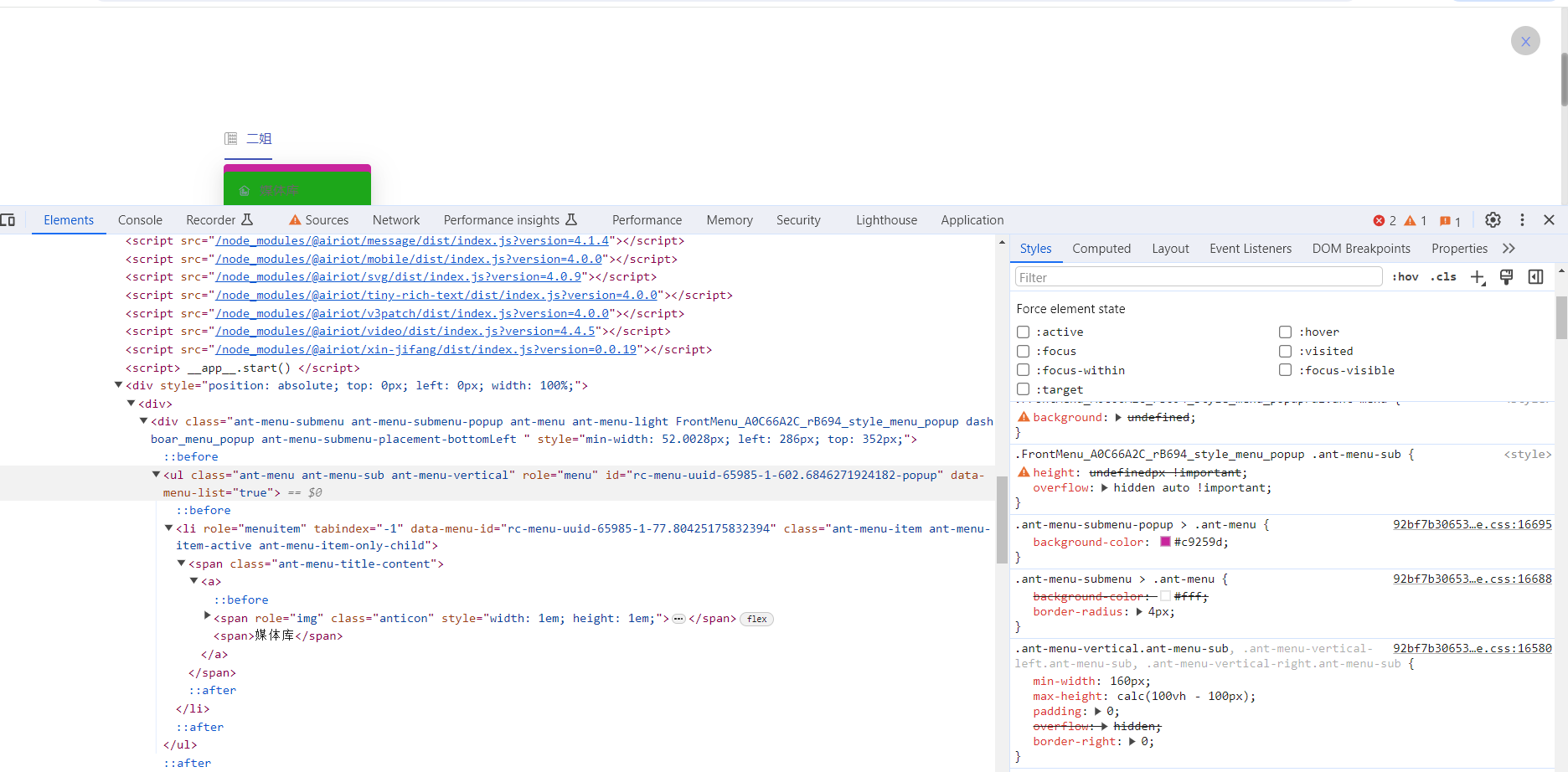
}这样写可以显示正常,但是子菜单项我尝试写成.ant-menu:not(.ant-menu-horizontal).front-menu .ant-menu-submenu-popup.ant-menu-vertical > .ant-menu-item:hover {
background: #409eff !important;
}这样却没生效@核桃酥
-
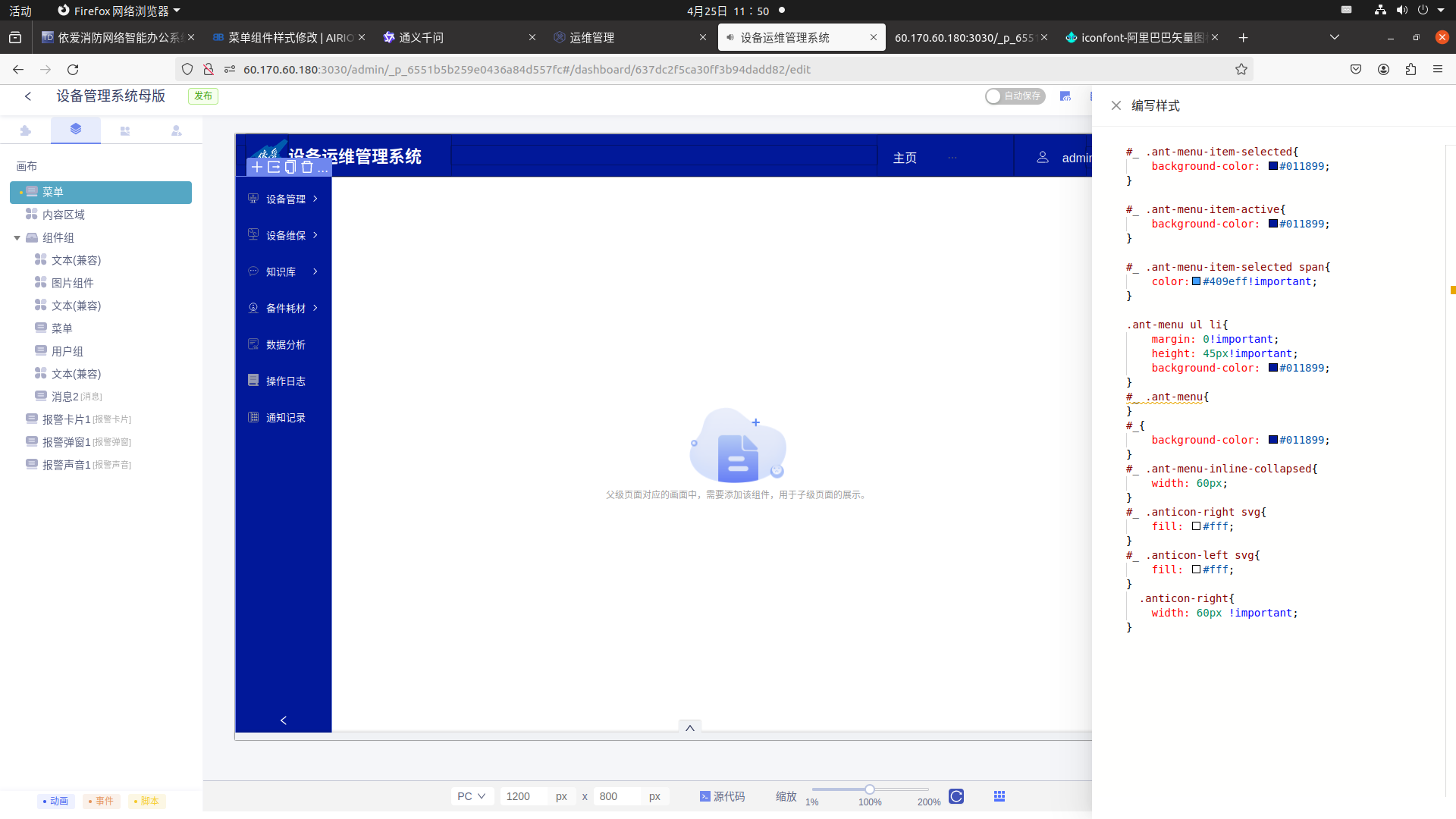
.ant-menu:not(.ant-menu-horizontal).front-menu > .ant-menu-item:hover,
.ant-menu:not(.ant-menu-horizontal).front-menu > .ant-menu-submenu:hover {
background: #409eff !important;
}这样写可以显示正常,但是子菜单项我尝试写成.ant-menu:not(.ant-menu-horizontal).front-menu .ant-menu-submenu-popup.ant-menu-vertical > .ant-menu-item:hover {
background: #409eff !important;
}这样却没生效@核桃酥

-
核 核桃酥 在 中 引用了 这个主题