首先我们建一个维护级联关系,大类、小类的表

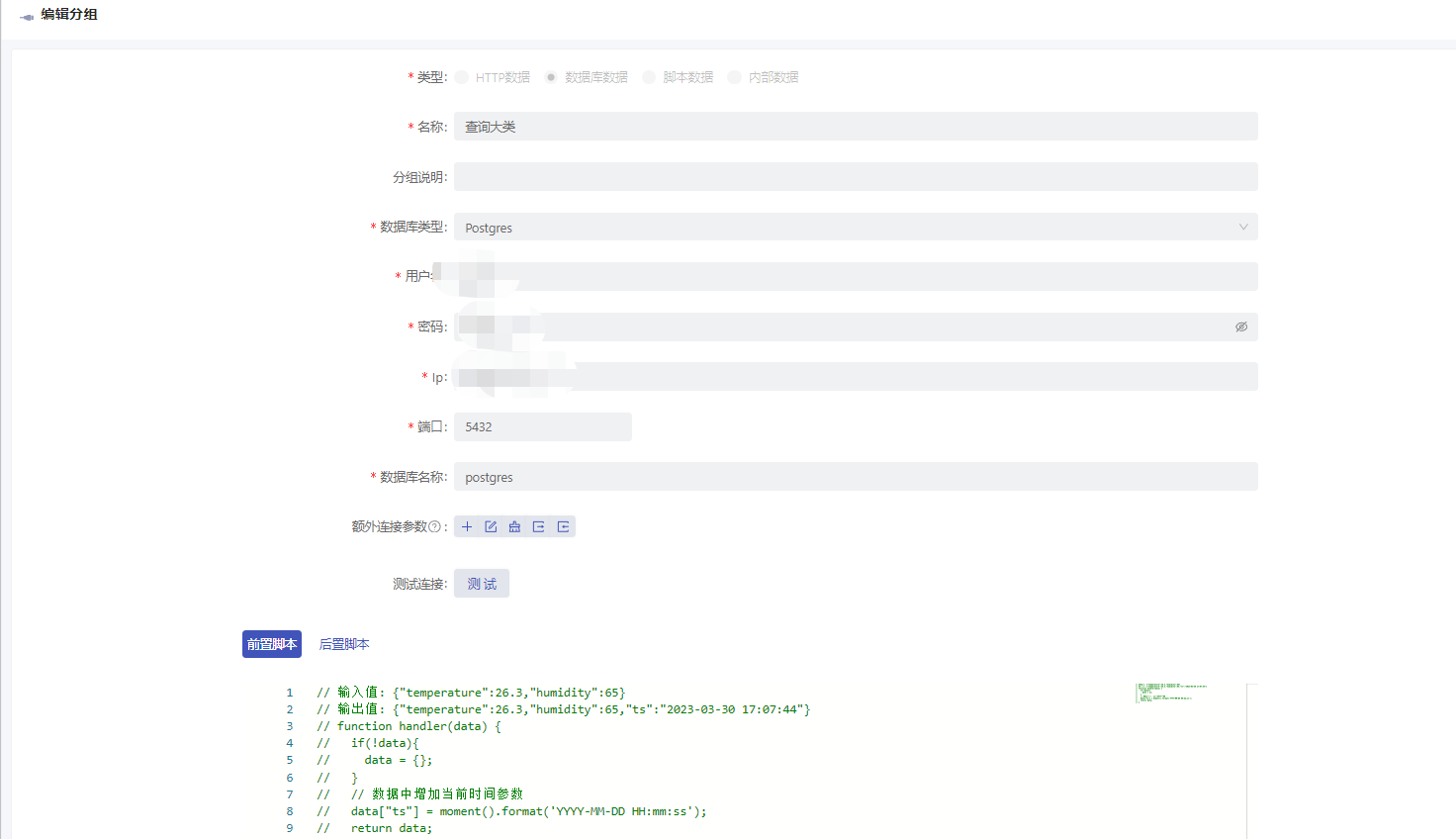
接下来建立一个数据库的连接

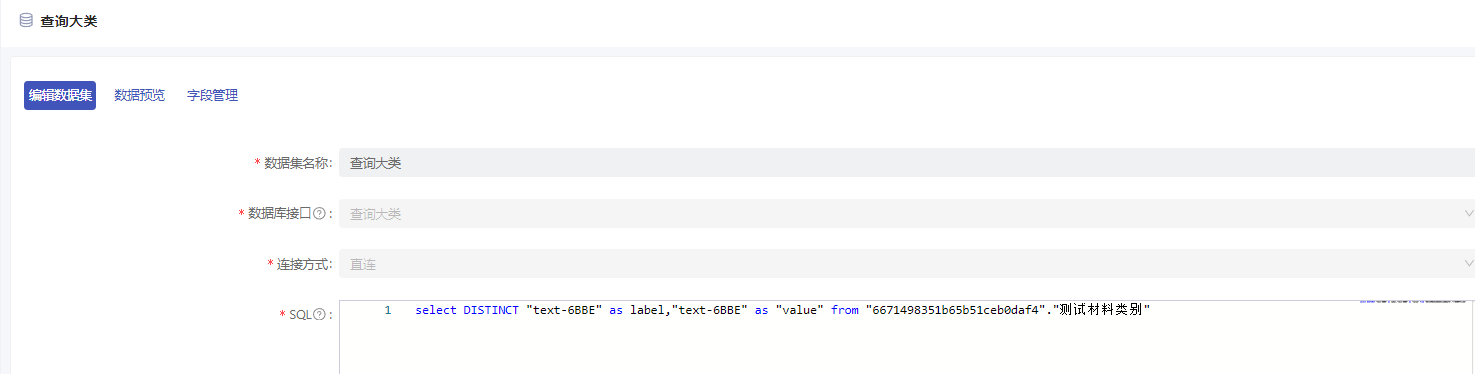
查询数据库需要用数据集,所以我们再建一个数据集用来查询大类(第一级),也可以用js脚本写,这个到后面也会有介绍。注意:图中的重命名字段为label、value是固定的,因为下拉框需要根据这两个字段来解析。

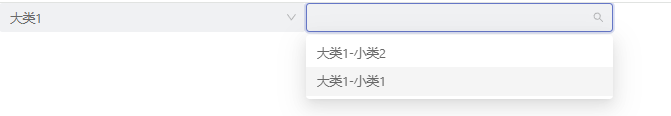
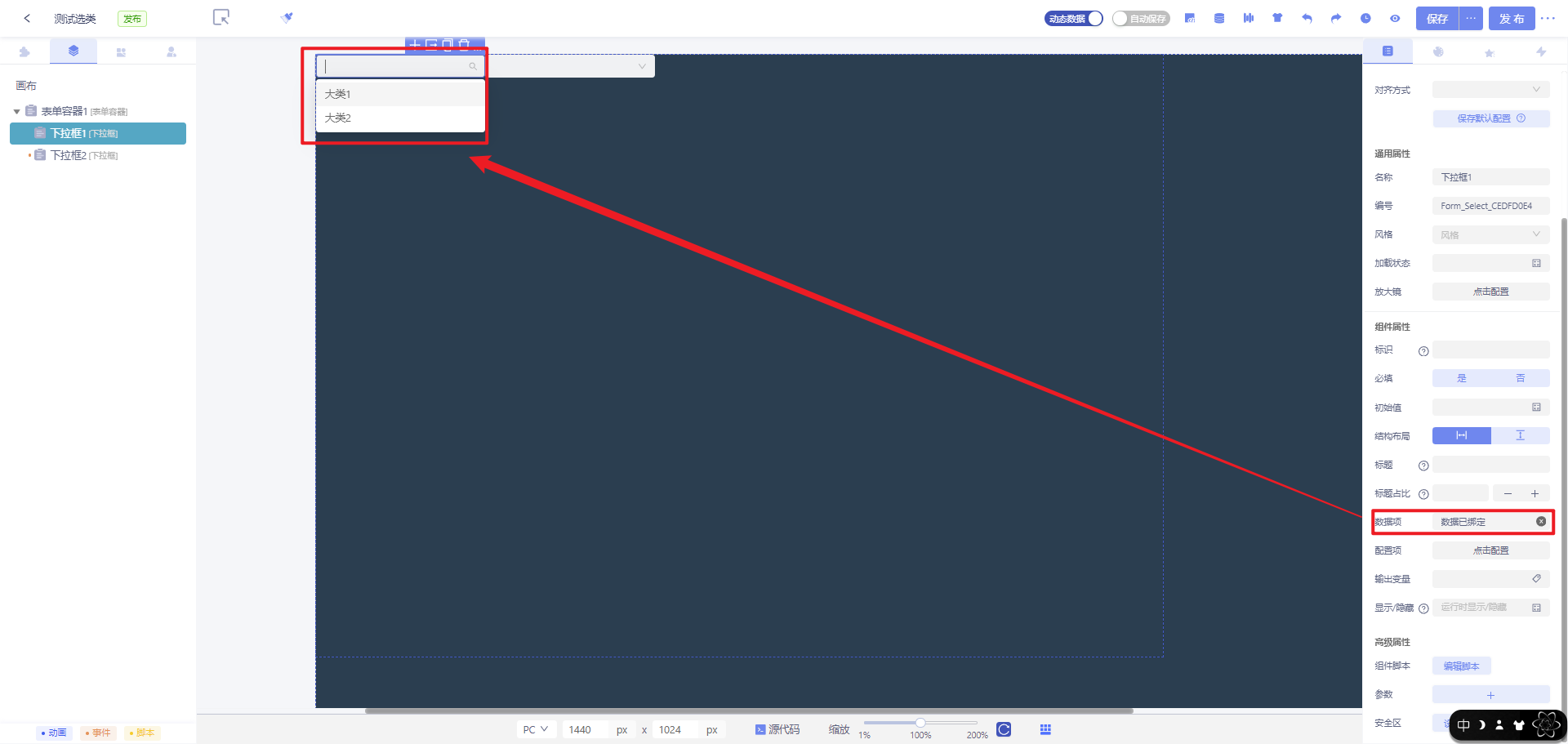
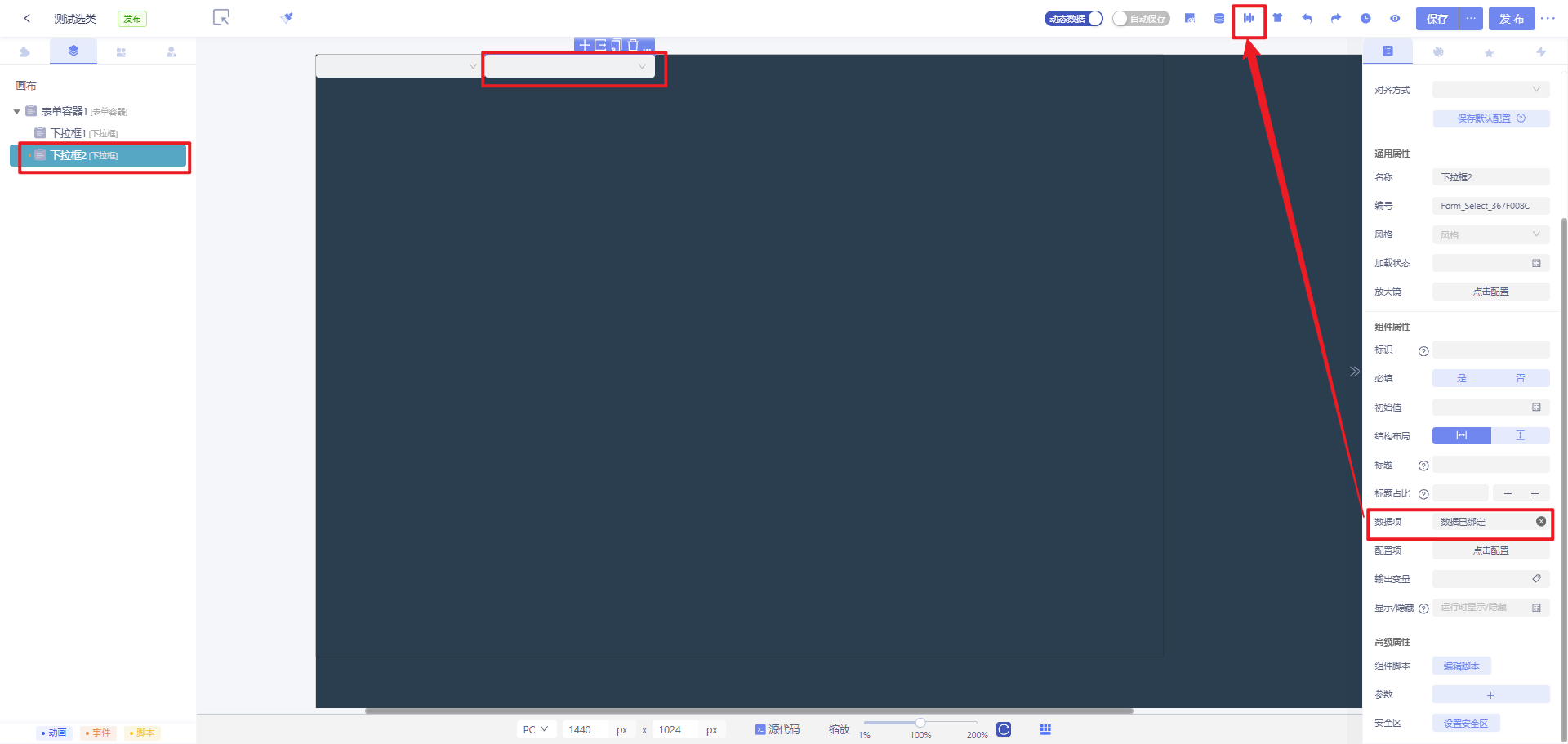
接着在画面中,数据项绑定数据集的数据源,就能实现第一级的下拉功能了。

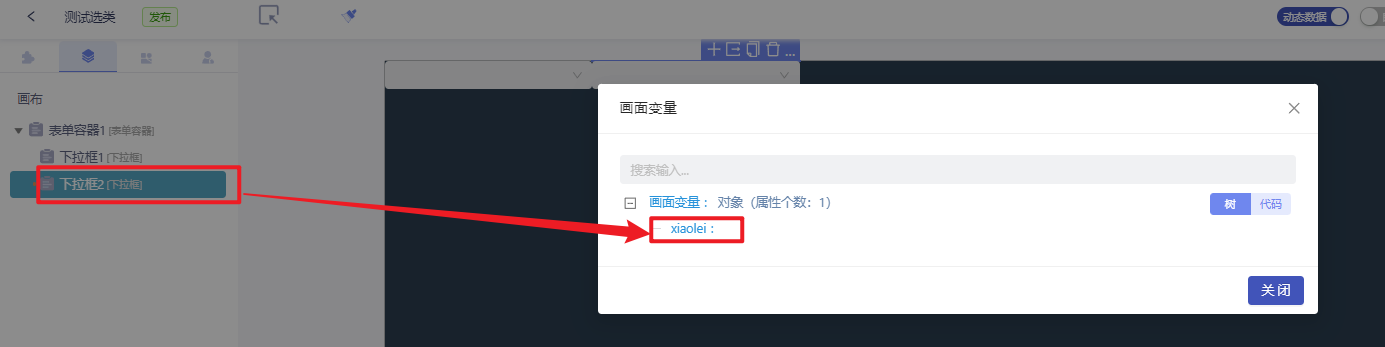
在开始编辑第二个下拉框前,我们先建一个画面变量,之后会用它来暂存数据,将数据项绑定到画面变量:


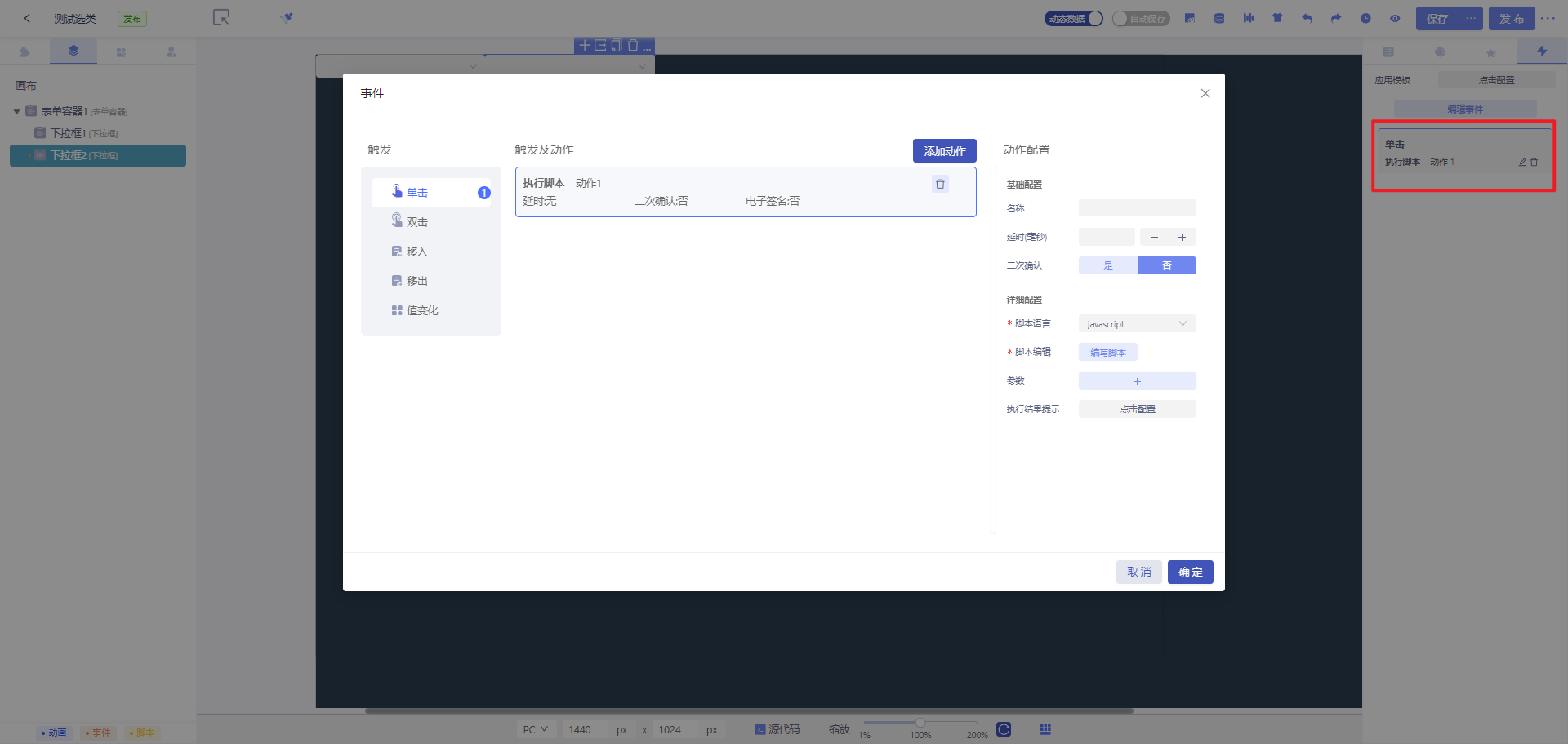
给第二个下拉框添加js动作

js脚本如下:
getTableDataList('测试材料类别', {
project: { 'text-B352': 1, 'text-6BBE': 1 },
where: { 'text-6BBE': Widgets.Form_Select_CEDFD0E4.getValue() }
}).then(data => {
// 转换数据格式
const transformedData = data.map(item => ({
label: item._label,
value: item._label // 假设你想要 label 和 value 都是 _label 的值
}));
addEditDVariable('xiaolei', transformedData)
});
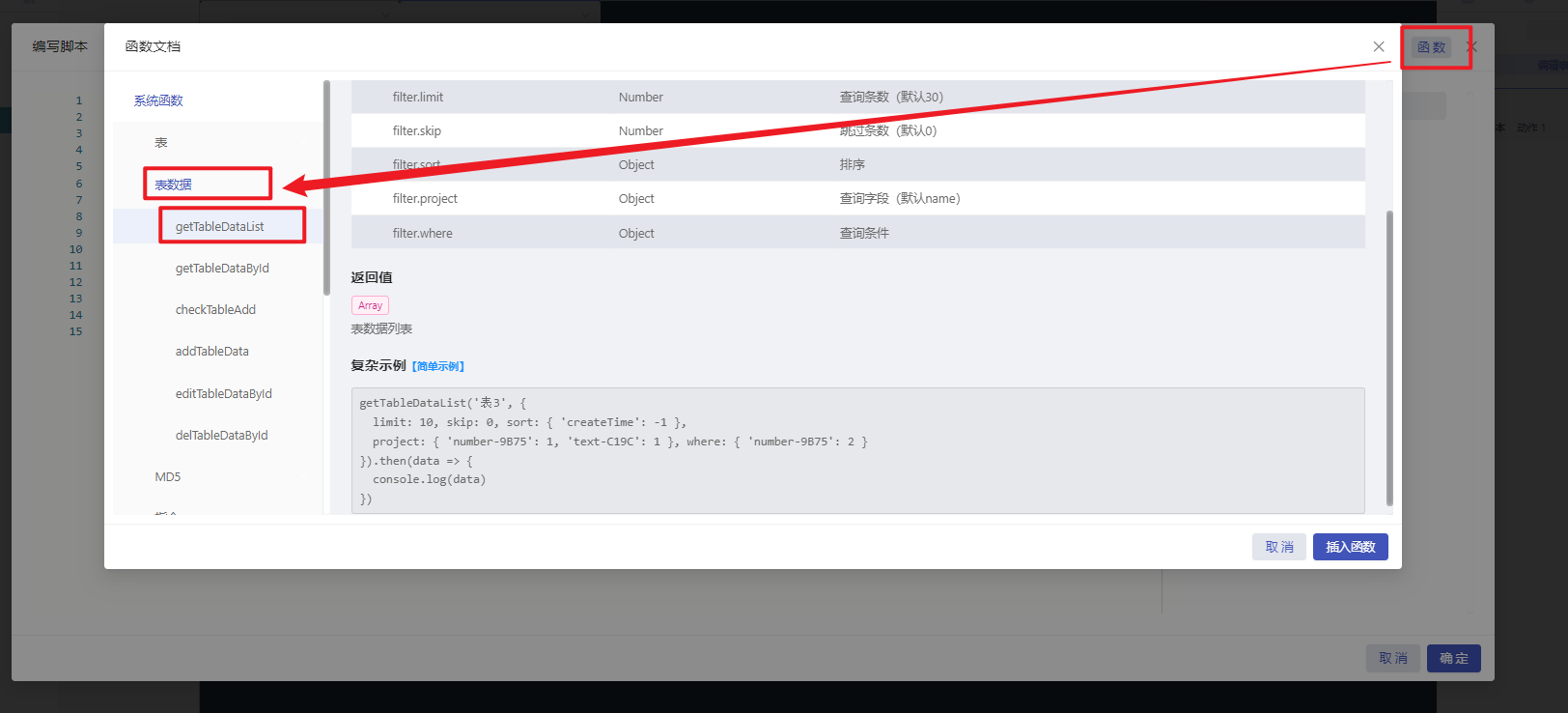
函数中,'测试材料类别'是我们创建维护级联的表名,后面的参数可以看说明:

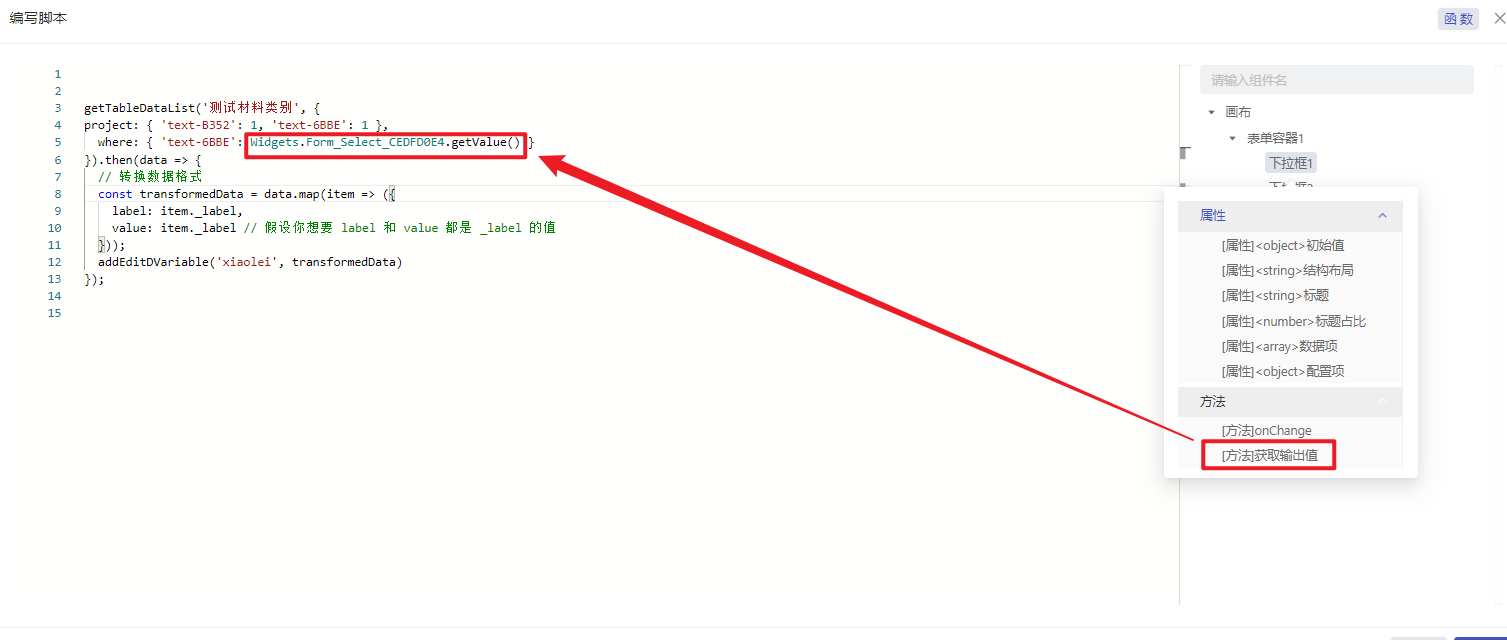
脚本中获取下拉框1的输出值:

然后就可以了