我的自定义组件index.js内容如下:
import React from "react";
import { app } from "xadmin";
import App from "./App";
const TestComponent = (props) => {
const { mapId } = props;
console.log("MapId:" + mapId);
return <App />;
};
const paramSchema = {
type: "object",
properties: {
mapId: {
title: "平面图唯一标识",
type: "string",
},
},
};
const TestWidget = {
title: "图形显示",
category: "企业云自定义组件",
component: TestComponent,
paramSchema,
};
app.use({
name: "iot.test",
dashboardWidgets: {
"graphic.display": TestWidget,
},
});
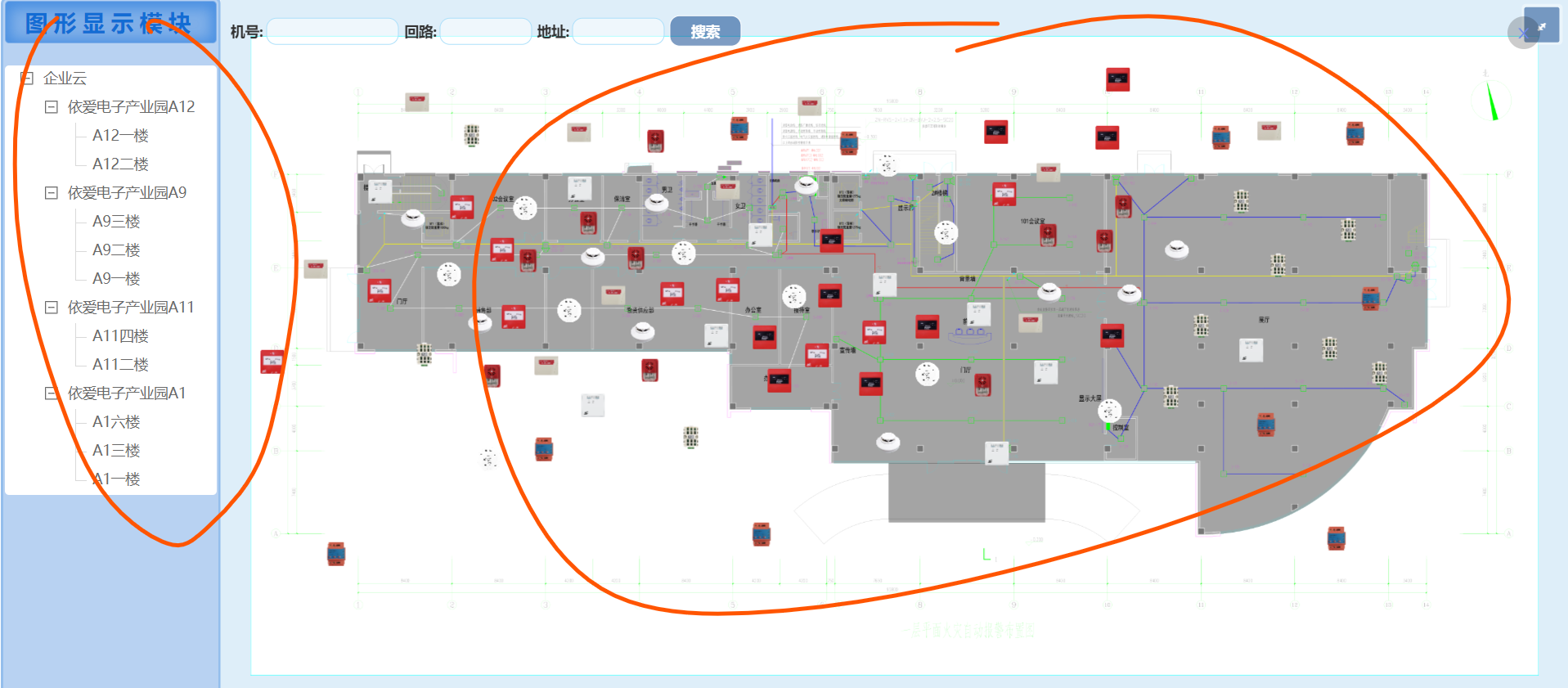
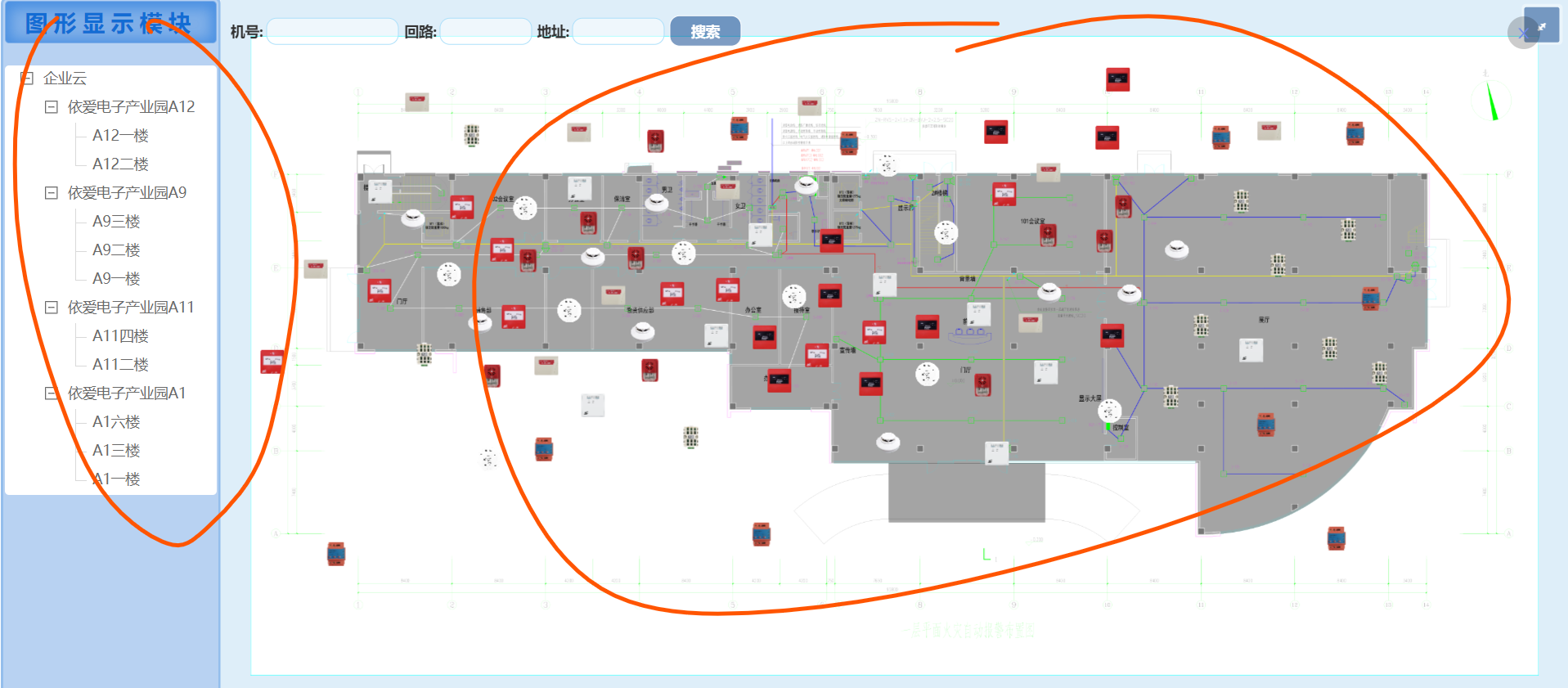
我的画面有两部分组成:

左边是表记录选择树组件,右边是我的自定义组件
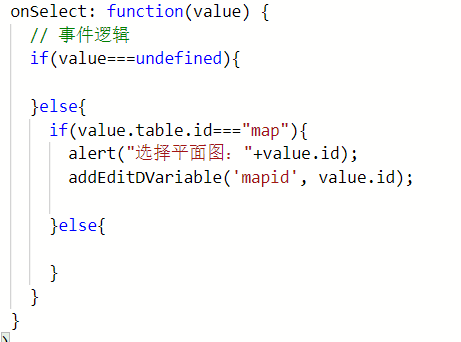
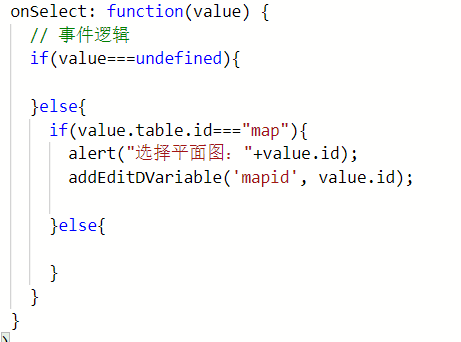
我在表记录选择树组件的脚本中这样写:

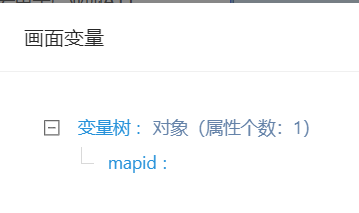
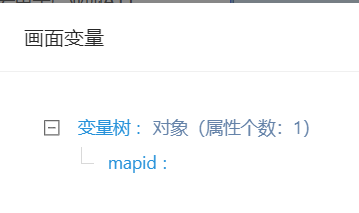
也就是说每次获取到的value.id都更新了mapid这个画面变量,其是唯一的,然后我在页面设计时加上了画面变量:

并为我的自定义组件绑定了该画面变量,这样我的自定义组件就能收到我的这个mapid了,

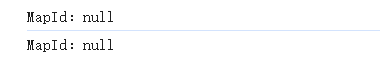
现在的问题是,我的 console.log("MapId:" + mapId);这行代码会执行两次,也就是该组件渲染了两次,如下图是首次打开页面是的显示:

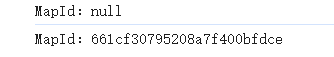
当我的画面变量更新时,此时仍然输出两条:

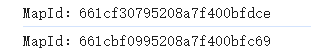
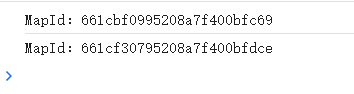
再次更新时仍然是:


有趣的是,每次显示的两条内容中第一条是上次输出的第二条(可以观察上面的几张图),请问如何解决?