
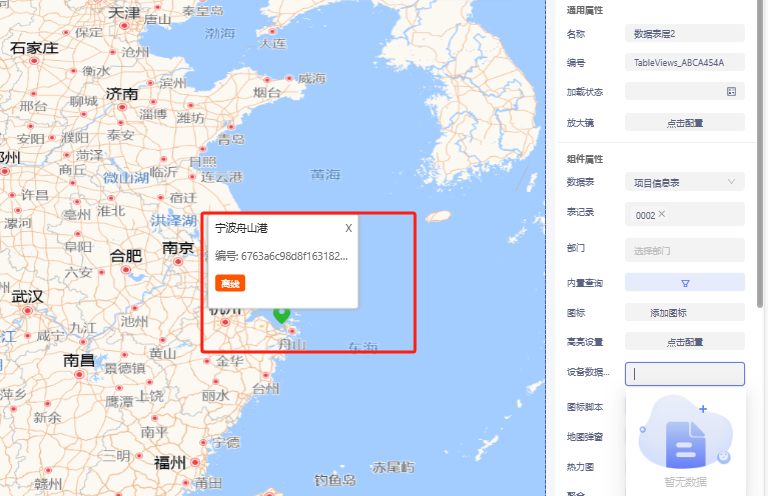
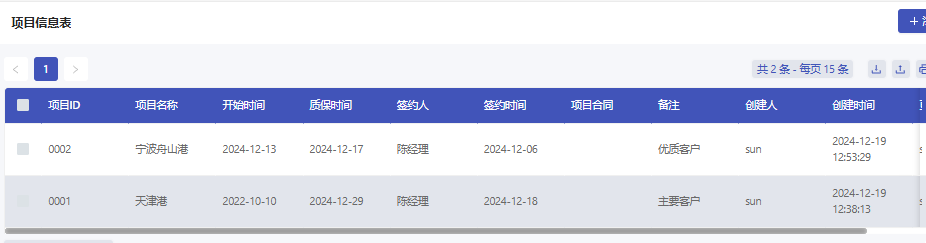
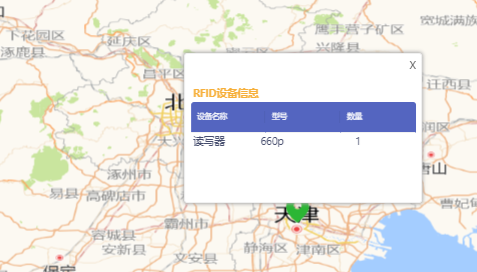
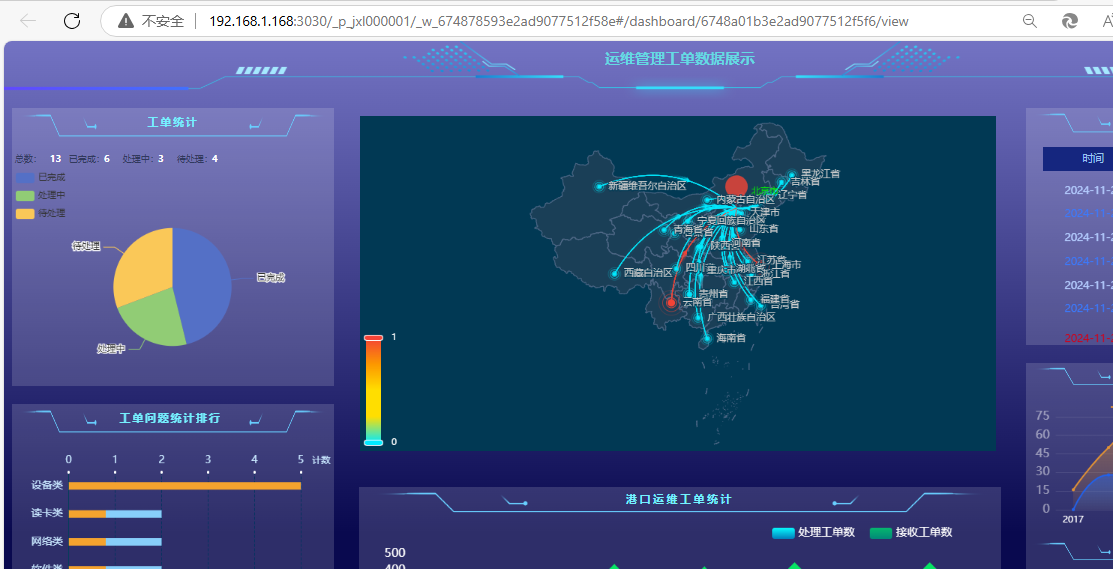
怎么把下面表里的数据绑定到地图弹框里,

sun.liu
-
老师求组,地图弹框信息怎么加载表数据信息 -
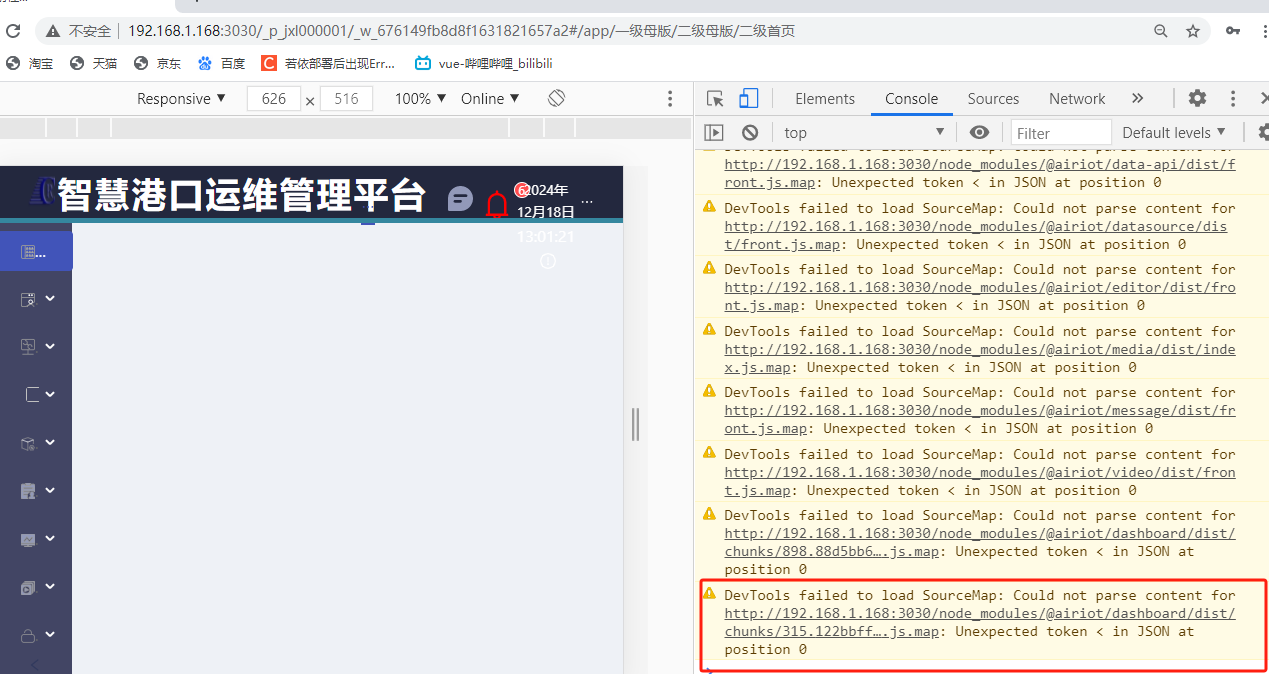
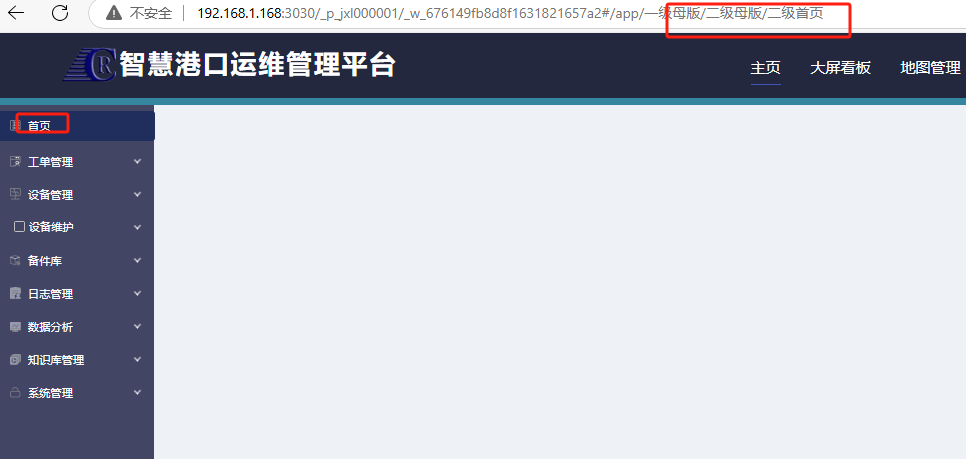
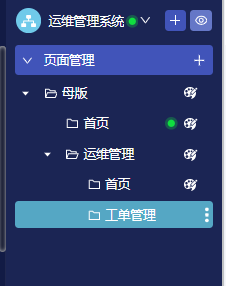
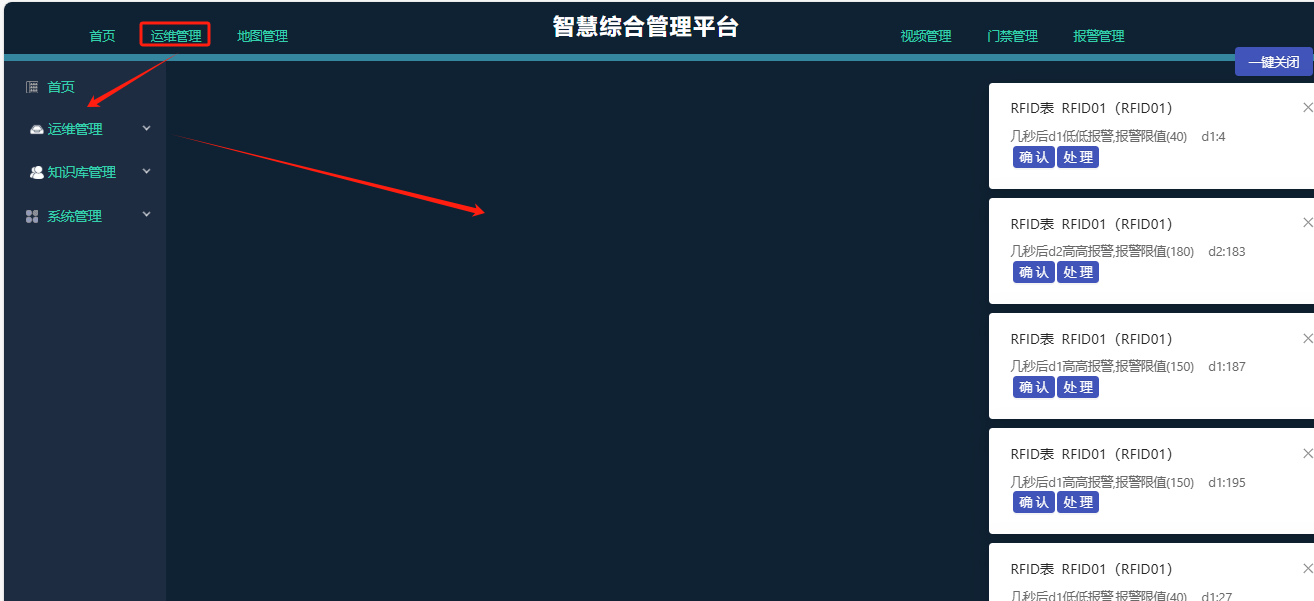
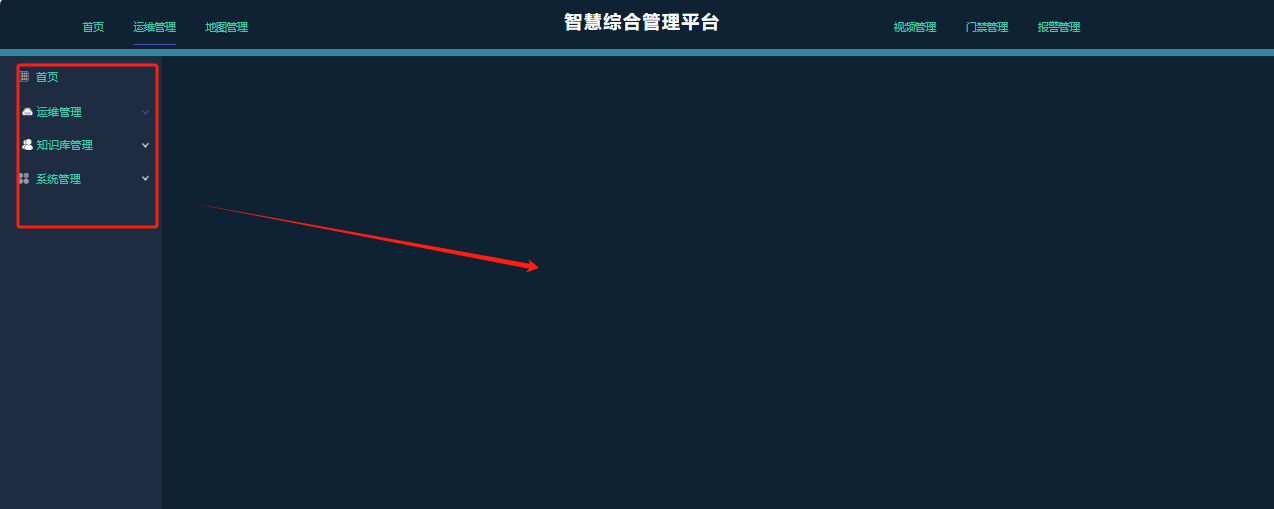
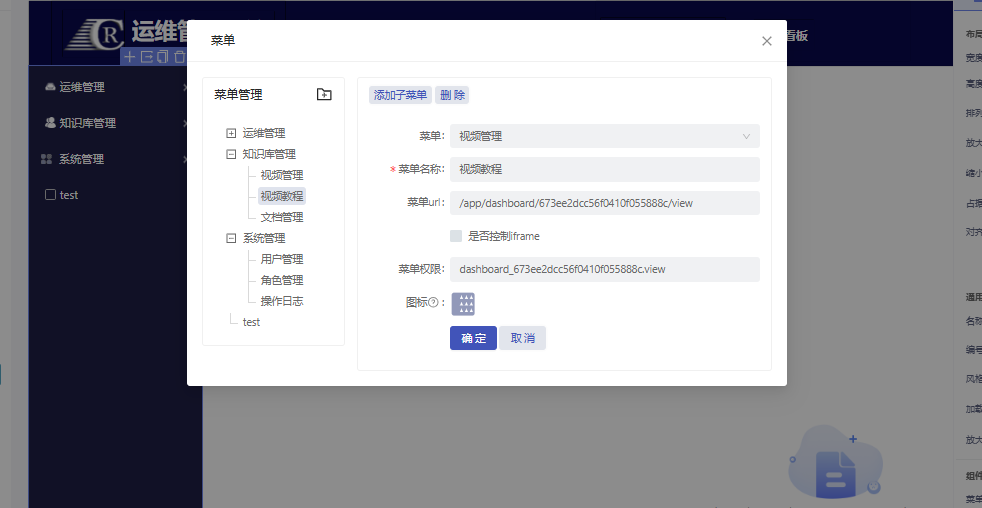
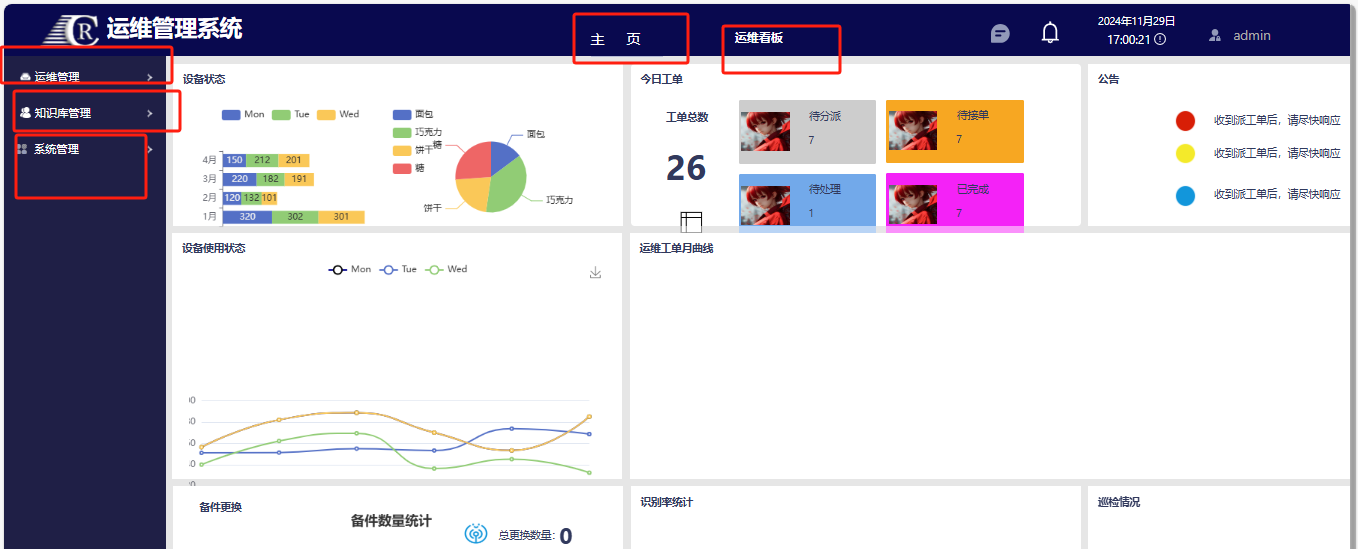
求助老师,我这个页面跳转是不是出BUG了,点二级菜单不显示,之前是正常的
点二级菜单不显示

页面链接也都检查过了
-
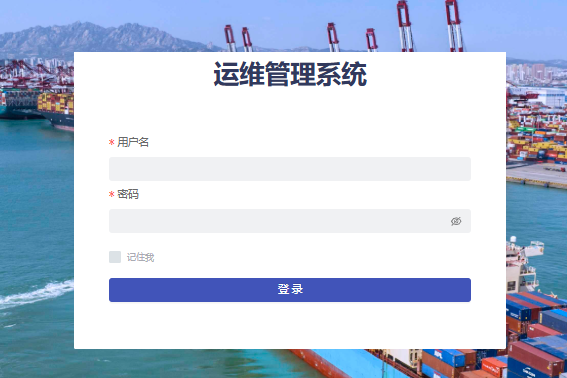
请教,老师,自定义了登录页面,登录组件上可以添加标题名称吗,单独用一个文本组件写标题放大缩小有点问题页面显示的百分比
-
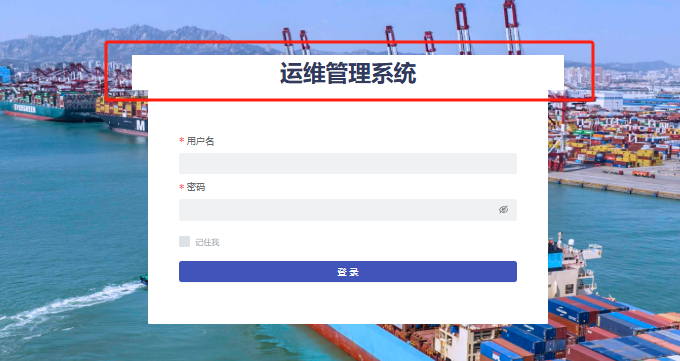
请教,老师,自定义了登录页面,登录组件上可以添加标题名称吗,单独用一个文本组件写标题放大缩小有点问题
放大缩小就变成下面这样了

-
请教:老师,表格的列里面的内容,根据不同的状态显示不同的颜色,应该怎么做现在是这里的样式没同步

-
请教:老师,表格的列里面的内容,根据不同的状态显示不同的颜色,应该怎么做表定义里面我设置过 ,那边是正常的

-
请教:老师,表格的列里面的内容,根据不同的状态显示不同的颜色,应该怎么做
类似下面这种效果

-
请教:地图自定义弹框背景透明色怎么调,我将自定义的画面画布组件都设置成了透明还是不行
类似下面这种效果

-
求助,左侧页面跳转,需要在右侧显示区域显示,现在的异常现象是跳转到新页面显示了可以了 ,非常感谢您
-
求助,左侧页面跳转,需要在右侧显示区域显示,现在的异常现象是跳转到新页面显示了 刚试了也不行呀,我是在子系统里面点左侧菜单,想要内容在右侧区域内显示
刚试了也不行呀,我是在子系统里面点左侧菜单,想要内容在右侧区域内显示

-
求助,左侧页面跳转,需要在右侧显示区域显示,现在的异常现象是跳转到新页面显示了
-
求组,左侧菜单页面跳转,想要在右侧区域内显示,现在现象是点击跳转到新页面了

-
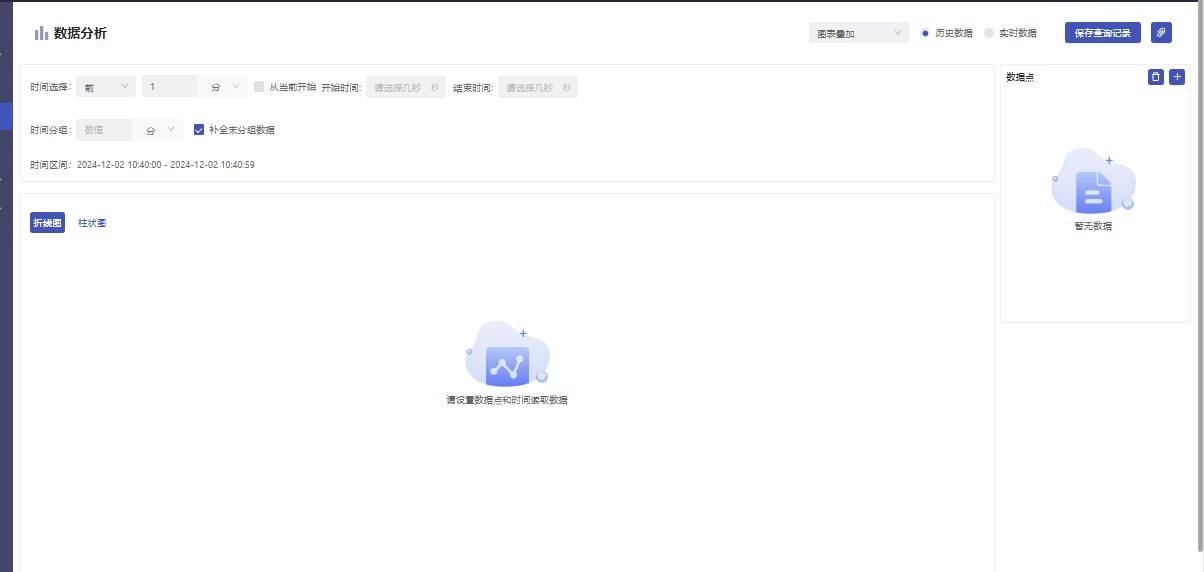
咨询求助,常规表可以实现数据分析吗,如果不行应该怎么实现像下面这样的,通过上面条件查询,生成图表
-
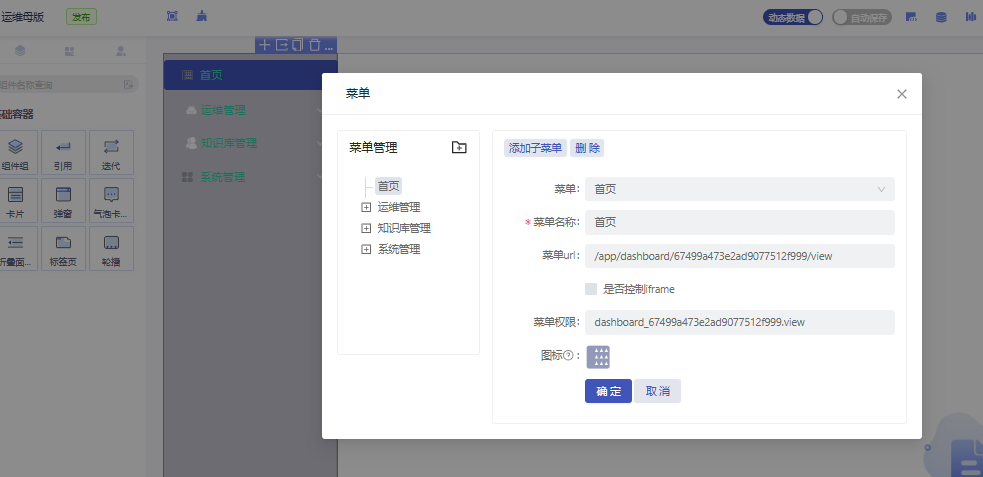
求助老师,页面跳转问题,换服务器了将原来的画面导出,然后导入到新服务器的页里面,点菜单跳转都指向同一个目标 实际上这些跳转指向都改了,不生效
实际上这些跳转指向都改了,不生效 -
求助老师,页面跳转问题,换服务器了将原来的画面导出,然后导入到新服务器的页里面,点菜单跳转都指向同一个目标 都指向这个页面
都指向这个页面 -
求助老师,页面跳转问题,换服务器了将原来的画面导出,然后导入到新服务器的页里面,点菜单跳转都指向同一个目标
-
求助,数据分析的数据尖不能选择常规表进行分析吗,只能是设备表吗比如我这个脚本是这样的,选择数据源,数据就获取不到 ,把上面的去掉的话,但是用普通组件就可以
-
求助,数据分析的数据尖不能选择常规表进行分析吗,只能是设备表吗var data = {
"dimensions": [
"故障类型",
"个数"
],
"source": [
[
"读卡类",
2
],
[
"其它类",
1
],
[
"网络类",
2
],
[
"触发类",
1
],
[
"显示类",
1
],
[
"软件类",
2
],
[
"设备类",
5
]
]
};// 提取标签和数据
var yLabel = data.source.map(item => item[0]);
var yData = data.source.map(item => item[1]);// 排序数据
var sortedData = yData.map((value, index) => ({
label: yLabel[index],
value: value
}));sortedData.sort((a, b) => b.value - a.value);
// 提取排序后的标签和数据
var sortedYLabel = sortedData.map(item => item.label);
var sortedYData = sortedData.map(item => item.value);option = {
grid: {
left: '6%',
right: '10%',
bottom: '6%',
top: '4%',
containLabel: true,
},
xAxis: {
show: true,
type: 'value',
position: 'top',
name: '计数',
nameLocation: 'end',
nameTextStyle: {
color: '#c8e7ff',
fontSize: 12,
height: 30,
verticalAlign: 'bottom',
lineHeight: 30,
},
axisTick: {
show: true,
length: 1,
inside: true,
lineStyle: {
color: '#fff',
width: 3,
cap: 'round',
},
},
axisLabel: {
show: true,
textStyle: {
color: '#c8e7ff',
fontSize: 14,
fontFamily: 'siyuan',
},
},
splitLine: {
show: true,
lineStyle: {
color: '#053360',
type: 'dashed',
},
},
axisLine: {
show: false,
symbol: ['none', 'arrow'],
symbolSize: [5, 10],
lineStyle: {
type: 'solid',
color: '#033e59',
width: 1,
},
},
},
yAxis: [
{
type: 'category',
inverse: true,
axisLabel: {
show: true,
textStyle: {
color: '#c8e7ff',
fontSize: 14,
fontFamily: 'siyuan',
},
},
splitLine: {
show: false,
},
axisTick: {
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: '#033e59',
width: 1,
},
},
data: sortedYLabel,
},
],
series: [
{
name: '计数',
type: 'bar',
zlevel: 1,
itemStyle: {
normal: {
color: function(params) {
// 计算覆盖比例
var coverage = params.value / 5;
return new echarts.graphic.LinearGradient(0, 0, 1, 0, [
{ offset: 0, color: '#f5a32e' }, // 蓝色底色
{ offset: coverage, color: '#f5a32e' }, // 蓝色底色
{ offset: coverage, color: '#87CEFA' }, // 黄色覆盖
{ offset: 1, color: '#87CEFA' } // 黄色覆盖
]);
},
shadowBlur: 0,
shadowColor: 'rgba(87,220,222,0.7)',
},
},
barWidth: 10,
data: sortedYData,
},
],
tooltip: {
trigger: 'item',
borderColor: 'rgba(255,255,255,.3)',
backgroundColor: 'rgba(13,5,30,.6)',
textStyle: {
color: 'white', //设置文字颜色
},
borderWidth: 1,
padding: 5,
formatter: function (params) {
return${params.name}: ${params.value};
}
}
}; -
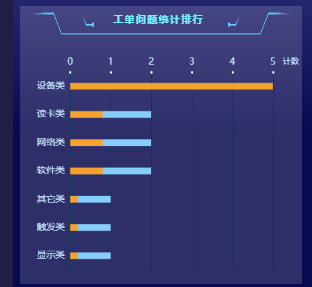
求助默认图标可以获取数据源绑定,用其它的图表模版数据怎么获取还是用完个柱形

-
求助,数据分析的数据尖不能选择常规表进行分析吗,只能是设备表吗好的,老师 我还有一个问题,可视化图表绑定那块,从组件库拖 出来的普通图表可以绑定,找那种比较好看的图表就绑定不了
