代码图表数据绑定
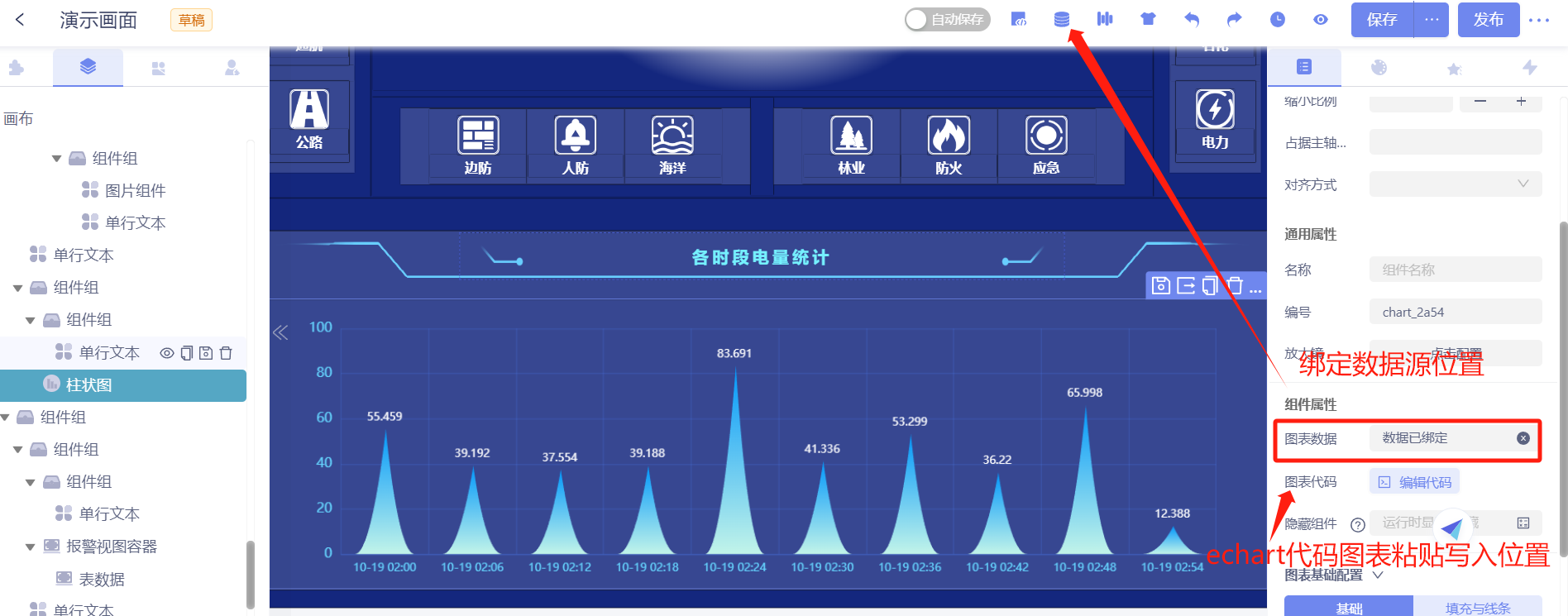
画面管理
-
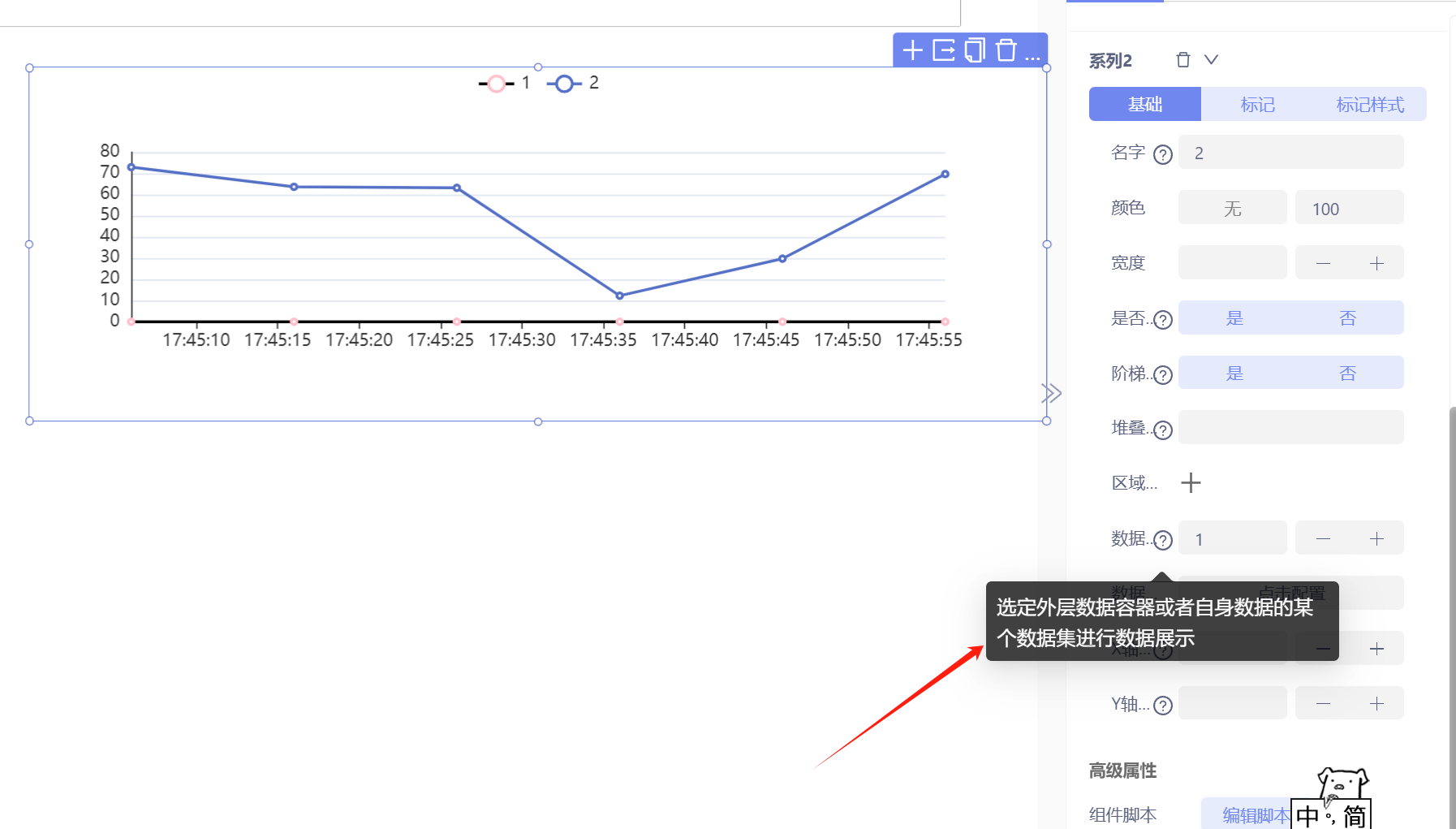
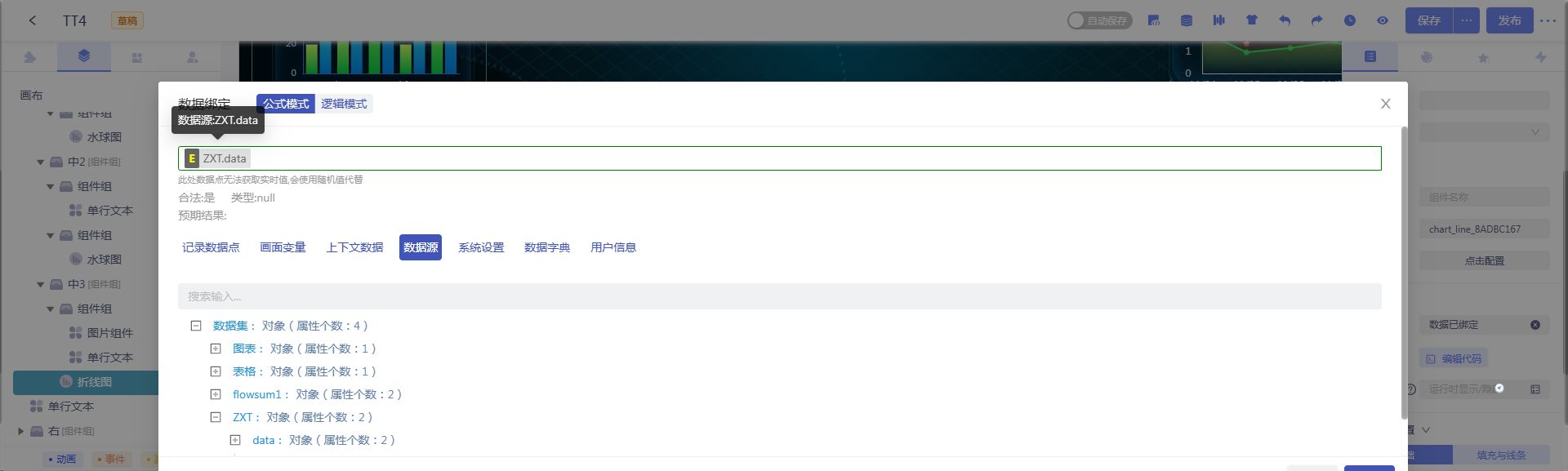
1.代码图表样式及绑定位置:

2.代码图表案例1:
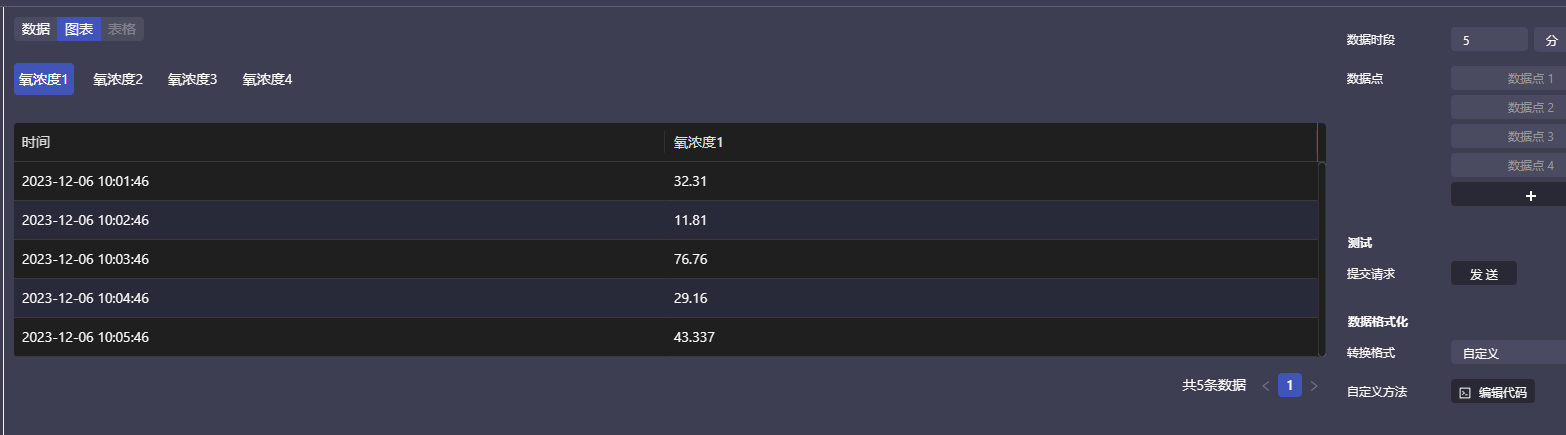
1)数据源格式

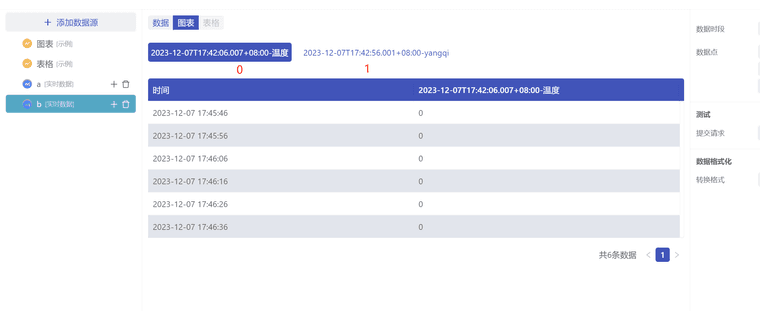
2)绑定数据格式

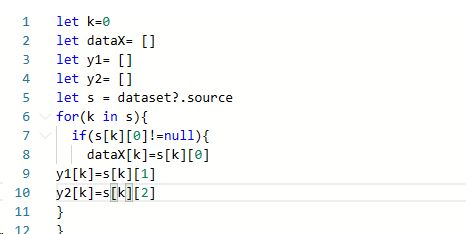
3)代码图表代码上方添加获取外部绑定数据代码
 )
)
附整个代码:let k = 0 let dataX = [] let y1 = [] let s = dataset?.source for(k in s){ if(s[k][0]!= null){ dataX[k] = s[k][0] y1[k] = s[k][1] } } // console.log(dataX,y1,6789) option = { backgroundColor:'', tooltip: { show: true, trigger: "axis", //axis , item backgroundColor: "RGBA(0, 49, 85, 1)", borderColor: "rgba(0, 151, 251, 1)", borderWidth: 1, borderRadius: 0, textStyle: { color: "#BCE9FC", fontSize: 12, align: "left" } }, grid: { right: "5%", top: "10%", left: "5%", bottom: "5%", containLabel: true }, xAxis: { type: "category", boundaryGap: true, data: dataX, axisLabel: { //坐标轴刻度标签的相关设置。 interval: 0, //设置为 1,表示『隔一个标签显示一个标签』 // margin:15, textStyle: { color: "#65D5FF", fontStyle: "normal", fontSize: 10 } }, axisTick: { //坐标轴刻度相关设置。 show: false }, axisLine: { //坐标轴轴线相关设置 lineStyle: { color: "rgba(77, 128, 254, 0.2)" } }, splitLine: { //坐标轴在 grid 区域中的分隔线。 show: true, lineStyle: { color: "rgba(77, 128, 254, 0.2)" } } }, yAxis: [ { type: "value", // max: 100, // interval:20, // splitNumber: 3, axisLabel: { textStyle: { color: "#65D5FF", fontStyle: "normal", fontSize: 12 } }, axisLine: { show: false }, axisTick: { show: false }, splitLine: { show: true, lineStyle: { color: "rgba(77, 128, 254, 0.2)" } } } ], series: [ { name: '数据', type: "pictorialBar", barWidth: "70%", stack: "总量", label: { show: true, position: "top", color: "#fff", fontSize: 10 }, itemStyle: { normal: { color: { type: "linear", x: 0, y: 0, x2: 0, y2: 1, colorStops: [ { offset: 0, color: "rgba(0, 151, 251, 1)" // 0% 处的颜色 }, { offset: 1, color: "rgba(194, 244, 233, 1)" // 100% 处的颜色 } ], globalCoord: false // 缺省为 false } //渐变颜色 } }, symbol: "path://M12.000,-0.000 C12.000,-0.000 16.074,60.121 22.731,60.121 C26.173,60.121 -3.234,60.121 0.511,60.121 C7.072,60.121 12.000,-0.000 12.000,-0.000 Z", data: y1, }], }; -
核 核桃酥 在 中 引用了 这个主题
-
核 核桃酥 在 中 引用了 这个主题
-
核 核桃酥 在 中 引用了 这个主题
-
核 核桃酥 在 中 引用了 这个主题
-
 智 智能人机 在 中 引用了 这个主题
智 智能人机 在 中 引用了 这个主题
-
核 核桃酥 被引用 于这个主题