地图上的数据如何做绑定切换?
画面管理
-
option那部分可能不太行,你可以参考我这个画面
https://wormhole.app/nnrdl#Cb76fwXuEI4Js5eiMp023Q
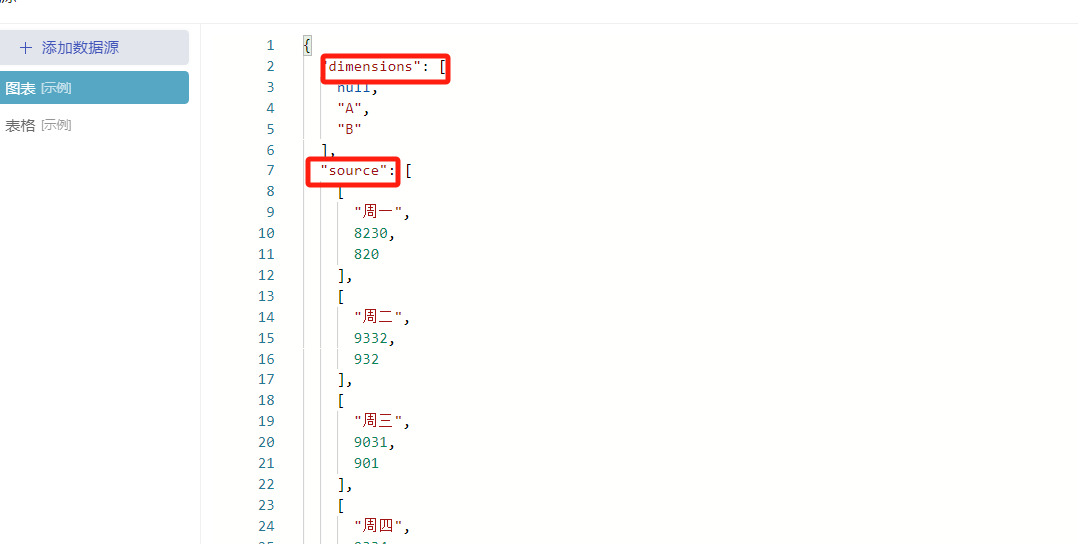
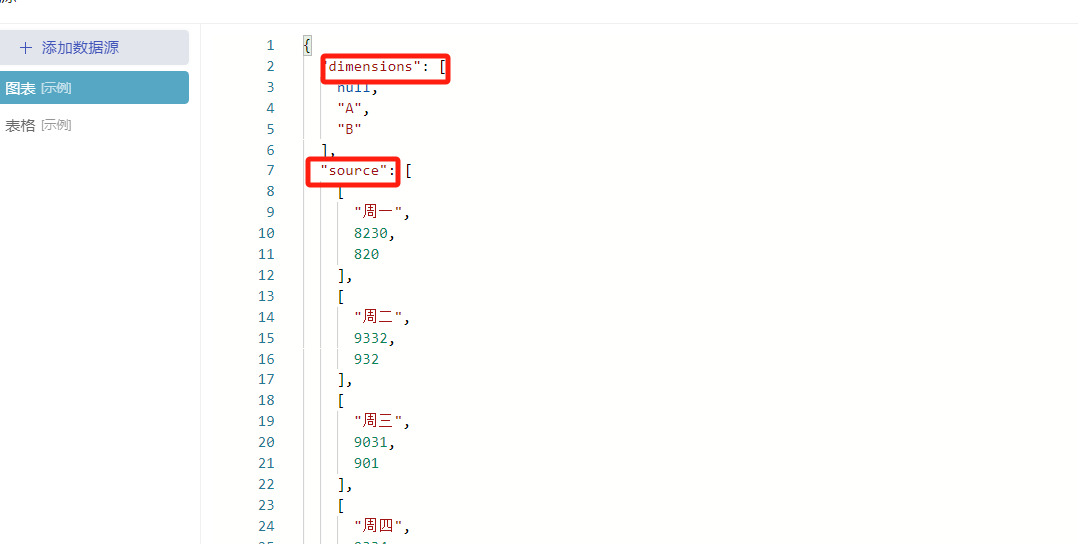
图表数据如下图所示格式

option那部分可能不太行,你可以参考我这个画面
https://wormhole.app/nnrdl#Cb76fwXuEI4Js5eiMp023Q
图表数据如下图所示格式