我在使用平台的swagger服务时,在前端调用接口出现了跨域问题,请问应该怎么办?
-
@101025515 之前不是回复可以了吗

-
现在报Access to fetch at 'http://172.41.0.198:3030/rest/core/auth/token?x-request-project=6551b5b259e0436a84d557fc&appkey=a9165f23-9642-4ed3-01f6-7047cda8bdfc&appsecret=1561e7b6-abfb-c487-7904-8b473cb8526f' from origin 'http://172.41.0.236:13813' has been blocked by CORS policy: Request header field x-request-project is not allowed by Access-Control-Allow-Headers in preflight response.
@admin -

-
@101025515 @1134991206 前端配置跨域了吗
-
此回复已被删除!
-
前端改过了,目前是报这个错误
Access to fetch at 'http://172.41.0.198:3030/rest/core/auth/token?x-request-project=6551b5b259e0436a84d557fc&appkey=a9165f23-9642-4ed3-01f6-7047cda8bdfc&appsecret=1561e7b6-abfb-c487-7904-8b473cb8526f' from origin 'http://172.41.0.236:13813' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.@admin -
@1134991206 之前是不是改过?

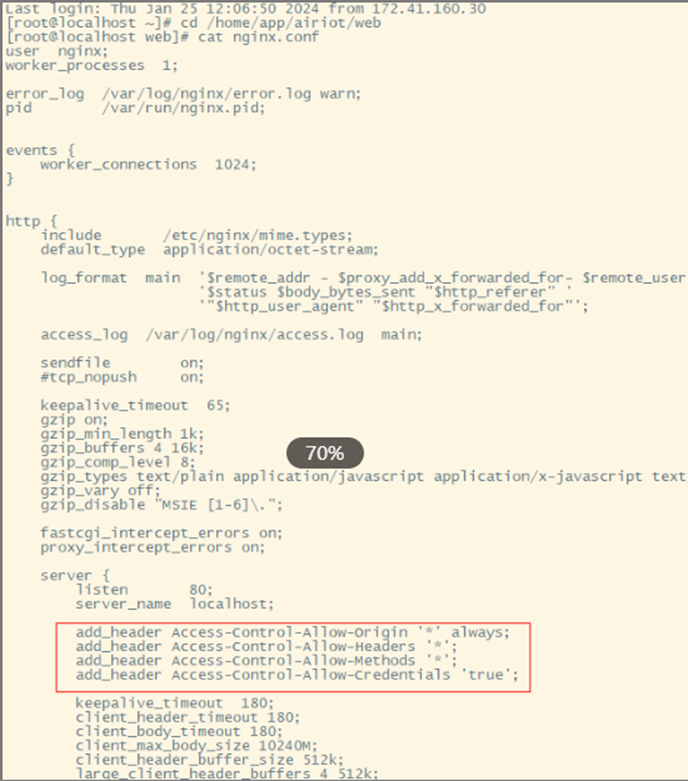
把框住的这些去掉试试 -
@admin 嗯这个之前就去掉了,目前报错:
Access to fetch at 'http://172.41.0.198:3030/rest/core/auth/token?x-request-project=6551b5b259e0436a84d557fc&appkey=a9165f23-9642-4ed3-01f6-7047cda8bdfc&appsecret=1561e7b6-abfb-c487-7904-8b473cb8526f' from origin 'http://172.41.0.236:13813' has been blocked by CORS policy: Request header field x-request-project is not allowed by Access-Control-Allow-Headers in preflight response.
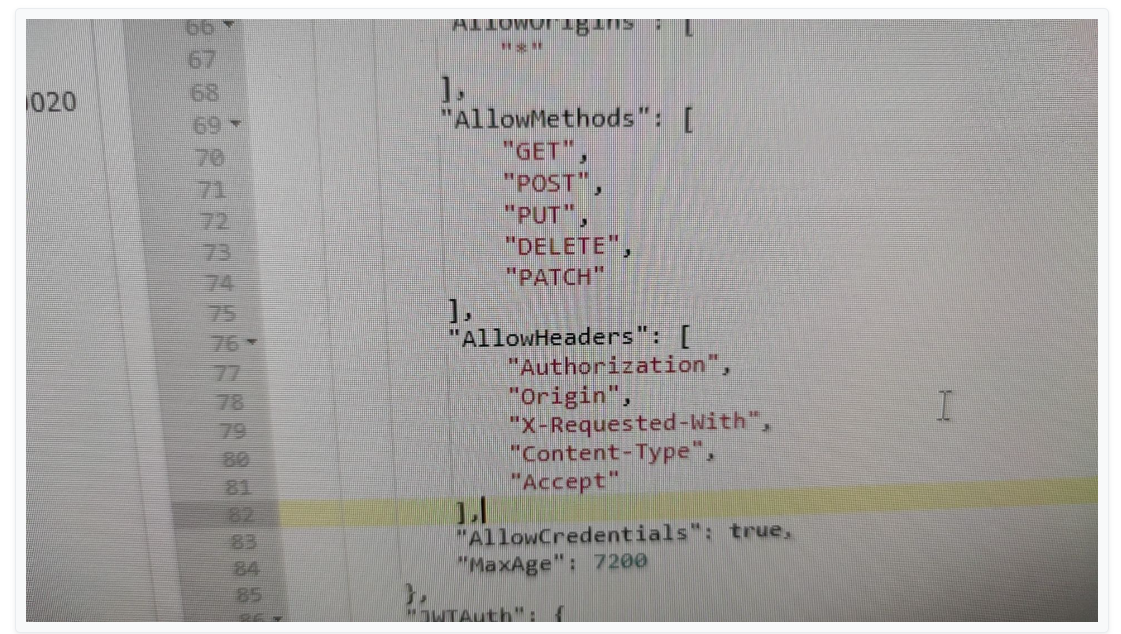
是要在header里加'x-request-project'吗还是怎么修改 -
 智 智能人机 在 中 引用了 这个主题
智 智能人机 在 中 引用了 这个主题