下拉框选择时颜色重合,文本框提示词更改
画面管理
-
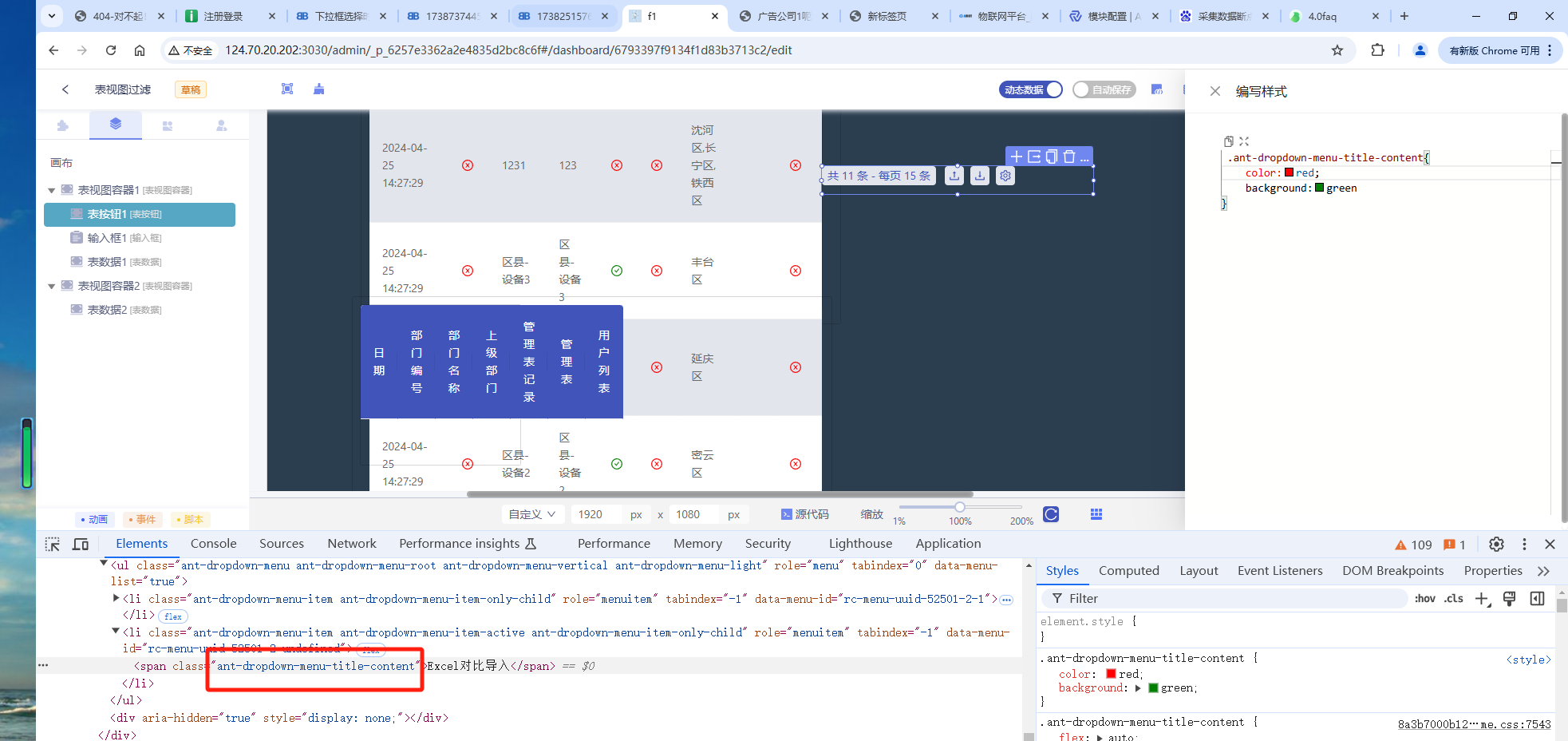
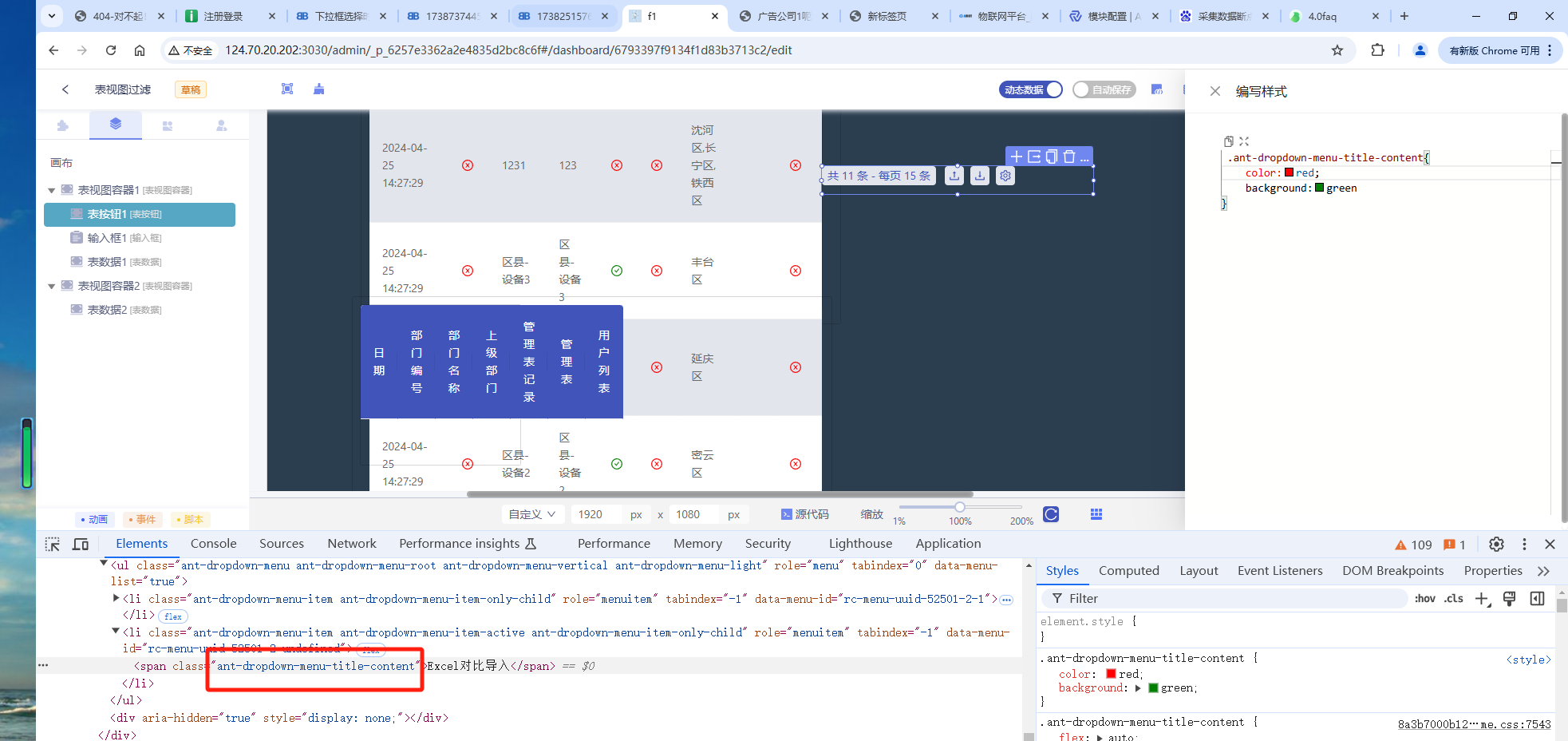
表按钮可以通过css修改

输入框这个目前没有修改提示词的地方 如果需要可以提交需求 https://r8ja3mlg7i.feishu.cn/share/base/form/shrcncYqeQI8zowIMoBWzrV8dFg
表按钮可以通过css修改

输入框这个目前没有修改提示词的地方 如果需要可以提交需求 https://r8ja3mlg7i.feishu.cn/share/base/form/shrcncYqeQI8zowIMoBWzrV8dFg