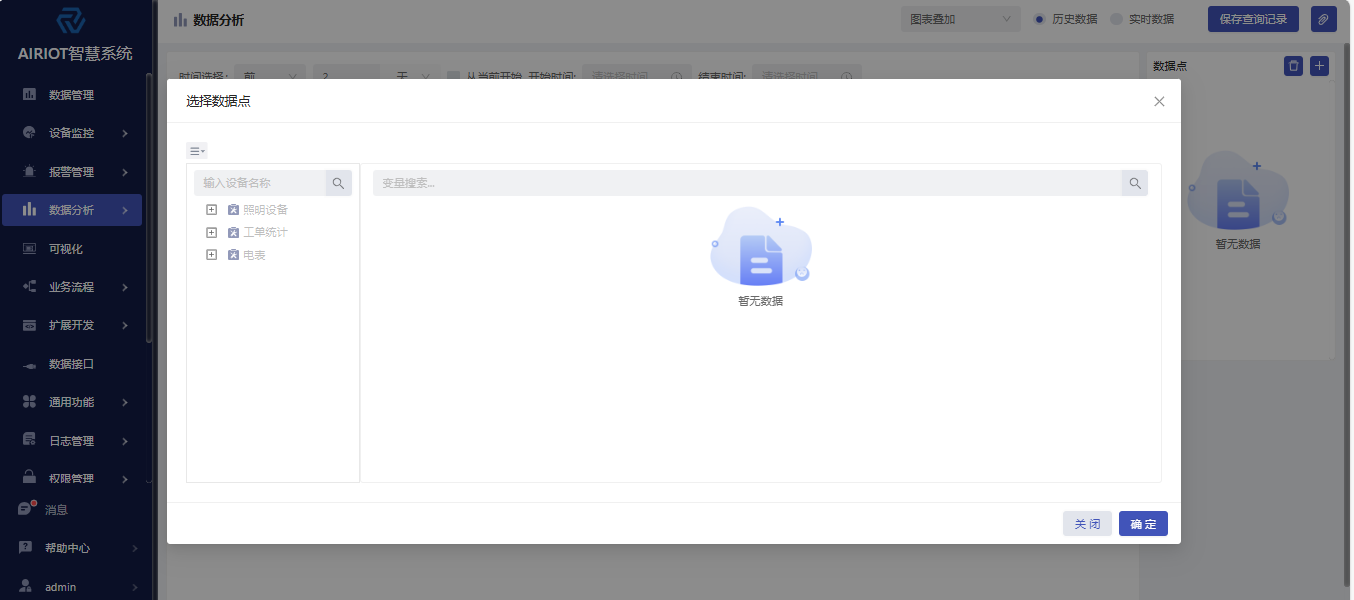
求助,数据分析的数据尖不能选择常规表进行分析吗,只能是设备表吗
-
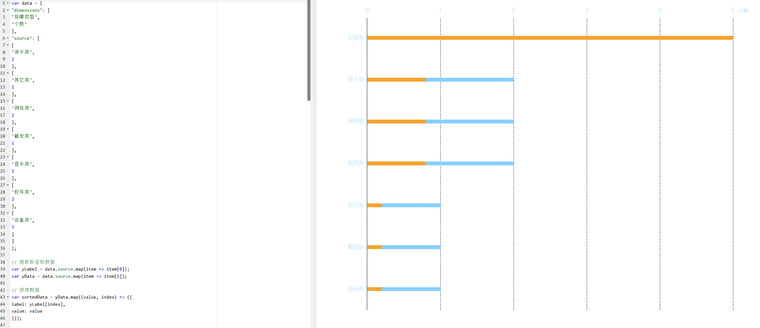
var data = {
"dimensions": [
"故障类型",
"个数"
],
"source": [
[
"读卡类",
2
],
[
"其它类",
1
],
[
"网络类",
2
],
[
"触发类",
1
],
[
"显示类",
1
],
[
"软件类",
2
],
[
"设备类",
5
]
]
};// 提取标签和数据
var yLabel = data.source.map(item => item[0]);
var yData = data.source.map(item => item[1]);// 排序数据
var sortedData = yData.map((value, index) => ({
label: yLabel[index],
value: value
}));sortedData.sort((a, b) => b.value - a.value);
// 提取排序后的标签和数据
var sortedYLabel = sortedData.map(item => item.label);
var sortedYData = sortedData.map(item => item.value);option = {
grid: {
left: '6%',
right: '10%',
bottom: '6%',
top: '4%',
containLabel: true,
},
xAxis: {
show: true,
type: 'value',
position: 'top',
name: '计数',
nameLocation: 'end',
nameTextStyle: {
color: '#c8e7ff',
fontSize: 12,
height: 30,
verticalAlign: 'bottom',
lineHeight: 30,
},
axisTick: {
show: true,
length: 1,
inside: true,
lineStyle: {
color: '#fff',
width: 3,
cap: 'round',
},
},
axisLabel: {
show: true,
textStyle: {
color: '#c8e7ff',
fontSize: 14,
fontFamily: 'siyuan',
},
},
splitLine: {
show: true,
lineStyle: {
color: '#053360',
type: 'dashed',
},
},
axisLine: {
show: false,
symbol: ['none', 'arrow'],
symbolSize: [5, 10],
lineStyle: {
type: 'solid',
color: '#033e59',
width: 1,
},
},
},
yAxis: [
{
type: 'category',
inverse: true,
axisLabel: {
show: true,
textStyle: {
color: '#c8e7ff',
fontSize: 14,
fontFamily: 'siyuan',
},
},
splitLine: {
show: false,
},
axisTick: {
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: '#033e59',
width: 1,
},
},
data: sortedYLabel,
},
],
series: [
{
name: '计数',
type: 'bar',
zlevel: 1,
itemStyle: {
normal: {
color: function(params) {
// 计算覆盖比例
var coverage = params.value / 5;
return new echarts.graphic.LinearGradient(0, 0, 1, 0, [
{ offset: 0, color: '#f5a32e' }, // 蓝色底色
{ offset: coverage, color: '#f5a32e' }, // 蓝色底色
{ offset: coverage, color: '#87CEFA' }, // 黄色覆盖
{ offset: 1, color: '#87CEFA' } // 黄色覆盖
]);
},
shadowBlur: 0,
shadowColor: 'rgba(87,220,222,0.7)',
},
},
barWidth: 10,
data: sortedYData,
},
],
tooltip: {
trigger: 'item',
borderColor: 'rgba(255,255,255,.3)',
backgroundColor: 'rgba(13,5,30,.6)',
textStyle: {
color: 'white', //设置文字颜色
},
borderWidth: 1,
padding: 5,
formatter: function (params) {
return${params.name}: ${params.value};
}
}
};