画布脚本里能调用自定义函数吗
画面管理
-
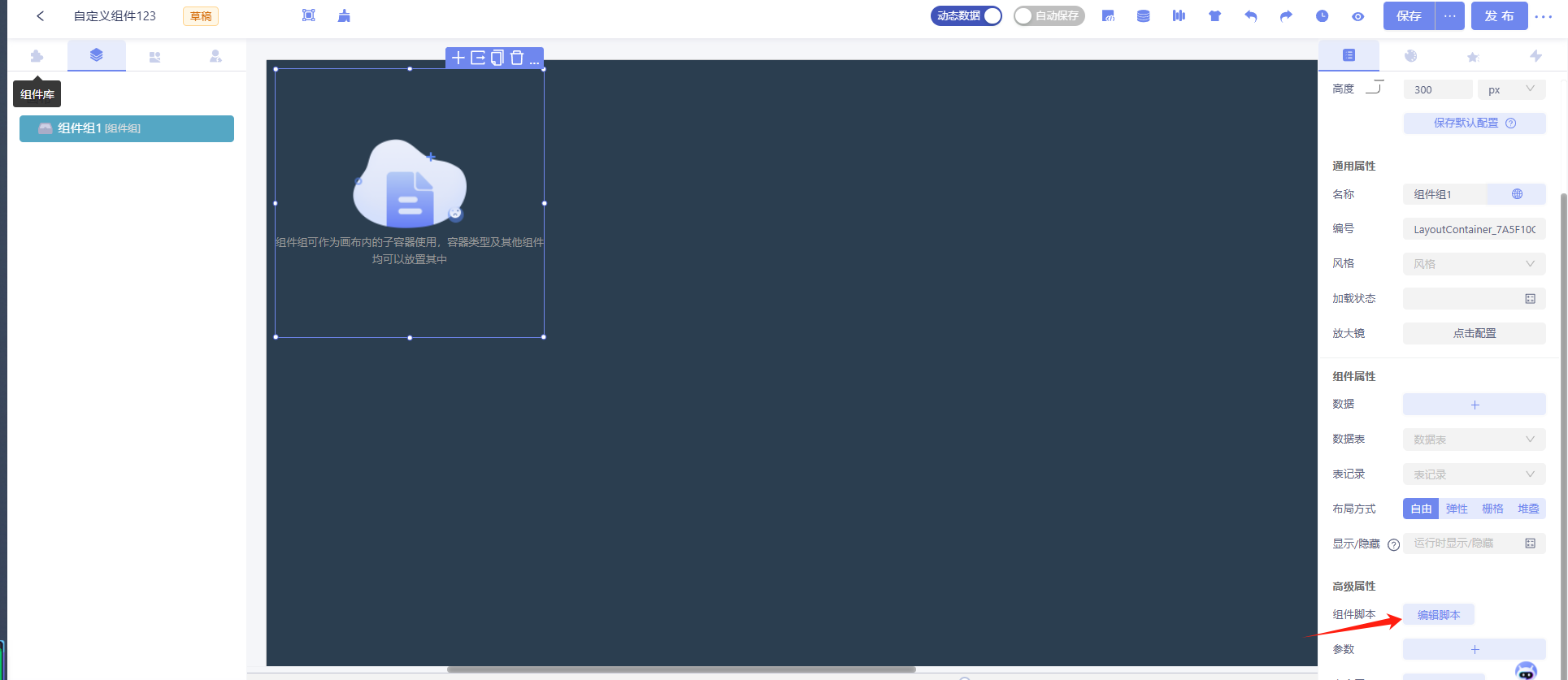
这个地方有两个脚本入口,一个是 params: function(params, tool),另一个是 effect: function(params, tool)。这两个脚本入口有什么区别?
({
// Update component parameters (更新组件参数)
// outParams: External parameter configuration(外部参数配置)
params: function(params, tool) {
// params.test = "abc" // Parameters can be updated in the script(可以在脚本中更新参数)return params // return new Promise(...) // Can return asynchronous methods (可以返回异步方法)},
effect: function(params, tool) {},
})