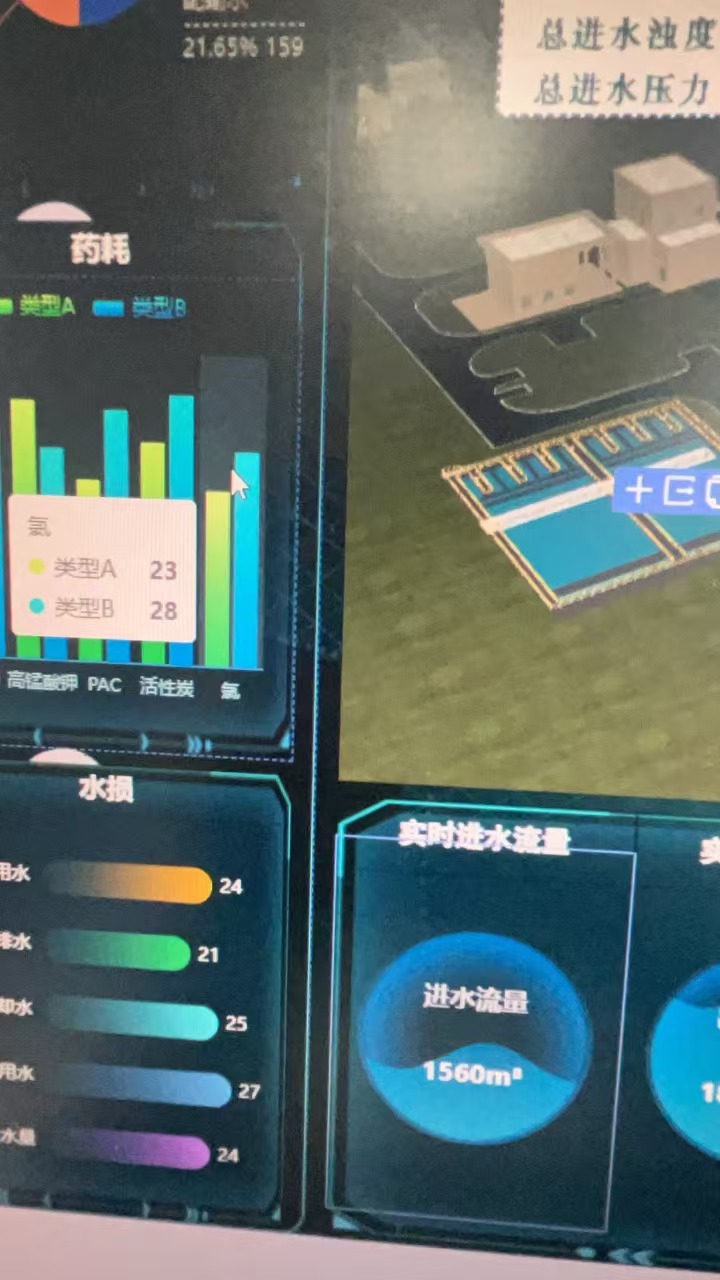
水球图的对象名称叫什么
画面管理
-

曲线柱状图的图表代码里对象名是myChart,水球图是不是不一样啊
// 定义一个函数来更新text值
function updateTextValue(newValue) {
// 创建一个新的option,只更新graphic部分
myChart.setOption({
graphic: [{
type: 'group',
left: 'center',
top: '57%',
children: [{
type: 'text',
z: 100,
left: '10',
top: 'middle',
style: {
fill: '#ffffff',
text: newValue + 'm³', // 更新这里的值
font: '18px'
}
}]
}]// 使用setOption方法更新图表 });}
myChart.setOption(option);
function makecurrentValue() {
// 假设你要更新的值是随时间变化的,这里我们简单用一个递增的数字来模拟
var currentValue = parseInt(myChart.getOption().graphic[0].children[0].style.text.replace('m³', ''));
currentValue=Math.floor(Math.random() * 100) + 20
updateTextValue(currentValue);
}
// 使用setInterval来定时更新text值
setInterval(makecurrentValue, 2000); // 每2秒更新一次后面加这个代码定时刷新数据没起作用
