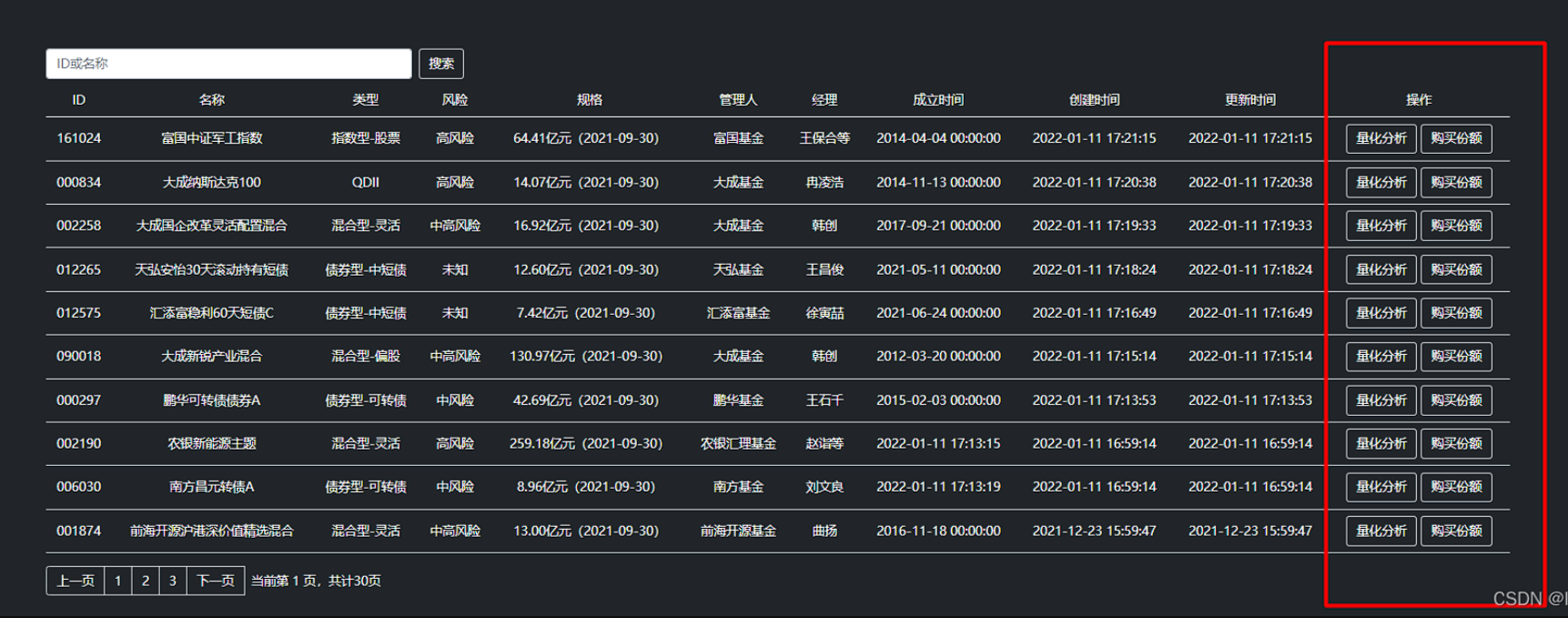
表数据中能不能使用基础表单组件,比如开关,或者按钮
-
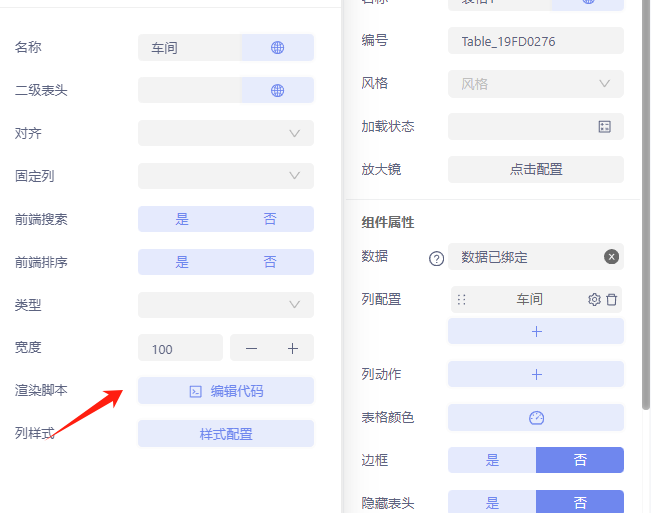
我们这面收到了您的需求,目前给出方案是就是你添加一个空列,然后在渲染脚本中修改样式为开关形式,然后在渲染脚本中用脚本执行指令 /**
* 此方法返回一个字符串或React组件。
* item 当前行数据
* value 当前格数据
*/
(props) => {
// 所选的参数会在props传进来
const Switch = antd.Switch
const onChange = v => {
runCommand({
command: {
defaultValue: {
'发发发': '9'
},
'name': '发发发',
'ops': [
{
'param': '发发发'
}
],
'showName': '菲菲',
'tag': null
},
value: 'iduehy',
table: '上海设备',
deviceId: '测试11',
successCallBack: () => {
antd.message.success('执行成功')
},
errorCallBack: () => {}
})
}
return <Switch onChange={onChange}>这是一个React组件</Switch>
}