图形方式显示历史数据状态如何实现
画面管理
-
需求地址:https://r8ja3mlg7i.feishu.cn/share/base/form/shrcncYqeQI8zowIMoBWzrV8dFg
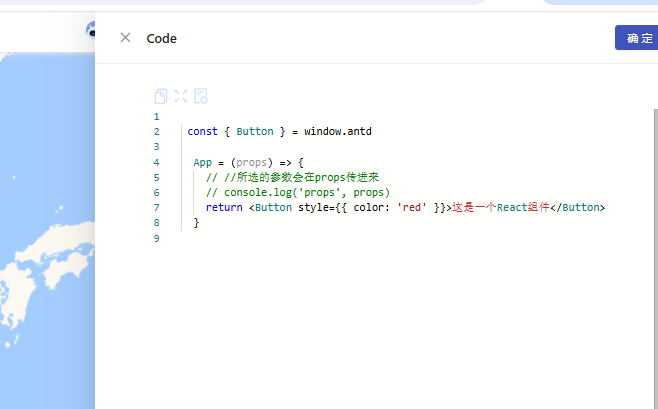
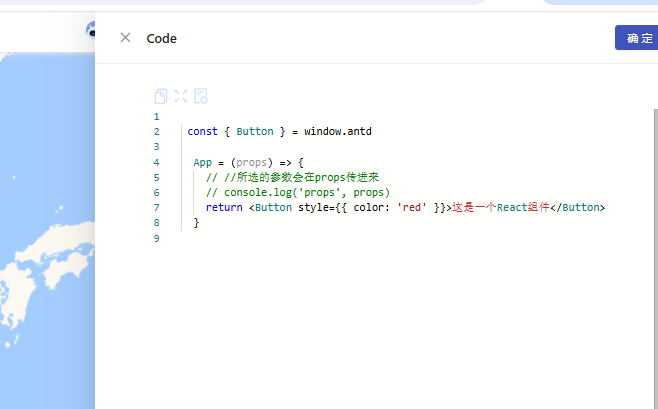
react 组件就是在组件里面直接写代码,可以上网了解一下react相关内容

需求地址:https://r8ja3mlg7i.feishu.cn/share/base/form/shrcncYqeQI8zowIMoBWzrV8dFg
react 组件就是在组件里面直接写代码,可以上网了解一下react相关内容