萤石云ezopen JS SDK UIKIT组件部署平台后在谷歌浏览器无法播放视频
-
根据报错 Cannot read properties of undefined (reading 'JsPlayM4_InputRawData'),可以判断错误与 EZOpen JS SDK 的播放库(通常是用于处理视频流或解码)的调用有关。JsPlayM4_InputRawData 通常是播放器 SDK 中解码或渲染视频流的核心方法之一。
可能的原因分析
SDK 初始化未完成
播放器实例或相关方法可能在未正确初始化的情况下被调用。确保 SDK 初始化完成后再调用相关方法。
示例:
javascript
复制代码
const player = new EZUIKit.EZUIKitPlayer({
id: 'video-container',
accessToken: 'your-access-token',
url: 'ezopen://...'
});
player.on('ready', () => {
console.log('Player ready!');
// 确保只有在 ready 状态下调用 SDK 方法
});
视频流未正确加载
如果视频流(url 或相关参数)不可用或不符合 SDK 要求,可能会导致该方法无法调用。确保 ezopen URL 是有效的,格式如下:
ruby
复制代码
ezopen://open.ys7.com/设备序列号/通道号.扩展名?参数
播放器版本问题
如果使用的 EZUIKit 版本过旧或与当前的浏览器环境不兼容,可能会导致问题。检查是否使用最新版本的 SDK。
通过 萤石开放平台 获取最新版本。
依赖环境问题
JsPlayM4 是低层解码器,可能需要特定的依赖环境,如 WebAssembly 或浏览器支持。确保使用支持 WebAssembly 的现代浏览器。
检查浏览器控制台是否有其他错误提示。
解码器资源未加载
如果解码器的资源文件(例如 .wasm 或 .js)未正确加载,可能会导致方法未定义。检查网络请求,确保所有依赖文件已加载。
确保 SDK 目录结构正确。
动态调用时的上下文问题
如果代码是动态生成的,例如通过 eval 或其他方式构造方法调用,可能导致上下文错误。解决方案
- 检查 SDK 初始化
确保初始化流程正确且资源文件加载完成:
javascript
复制代码
const player = new EZUIKit.EZUIKitPlayer({
id: 'video-container',
accessToken: 'your-access-token',
url: 'ezopen://...',
autoplay: true,
});player.on('error', (error) => {
console.error('Player error:', error);
});
2. 确保 SDK 文件加载正确
检查是否引用了所有必要的 SDK 文件,并正确指定路径。例如:html
复制代码
<script src="https://open.ys7.com/sdk/js/ezUIKit.js"></script>
3. 调试依赖加载问题
通过浏览器开发者工具检查是否有以下资源加载错误:.wasm 文件加载失败
ezUIKit.js 或其他相关文件加载失败
4. 捕获异常
在调用可能触发该错误的方法时,添加异常捕获:javascript
复制代码
try {
player.someMethod();
} catch (e) {
console.error('Error calling SDK method:', e);
}
5. 检查 SDK 文档
如果以上方法未解决问题,请查阅 EZUIKit 文档 或联系技术支持,确认 JsPlayM4_InputRawData 方法的正确调用方式。 - 检查 SDK 初始化
-
@J_an 在 萤石云ezopen JS SDK UIKIT组件部署平台后在谷歌浏览器无法播放视频 中说:
@核桃酥 在 萤石云ezopen JS SDK UIKIT组件部署平台后在谷歌浏览器无法播放视频 中说:
别设置成本地静态资源试试

试过了,不行,去掉后在f12源代码一栏能看到是从云端获取的,但是无法播放
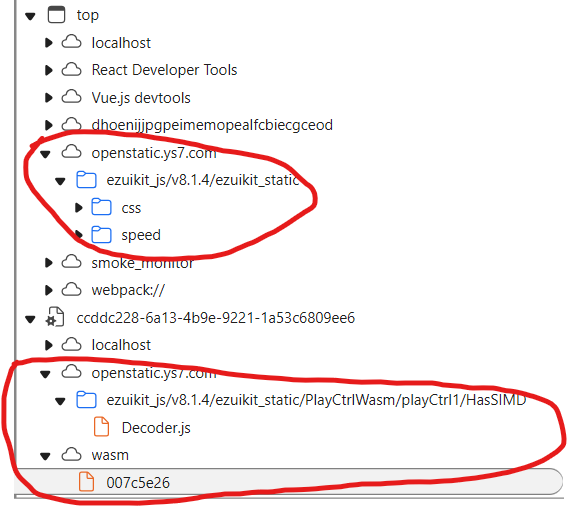
拿本地的演示,是这样,部署上平台也能看到差不多

谷歌调用的是playCtrl3/noWorker
-
https://wormhole.app/BQJ6q#6LwC5xNm8HsuklOHyTEbew 你可以参考一下我们的组件,目前你的视频可以播放的

-
@核桃酥 在 萤石云ezopen JS SDK UIKIT组件部署平台后在谷歌浏览器无法播放视频 中说:
https://wormhole.app/BQJ6q#6LwC5xNm8HsuklOHyTEbew 你可以参考一下我们的组件,目前你的视频可以播放的

为什么我们的平台自带视频组件和你的界面不一样

-
@核桃酥 在 萤石云ezopen JS SDK UIKIT组件部署平台后在谷歌浏览器无法播放视频 中说:
https://wormhole.app/BQJ6q#6LwC5xNm8HsuklOHyTEbew 你可以参考一下我们的组件,目前你的视频可以播放的

这个组件怎么装上去啊,我们自己更新video模块完了也没有填token的地方