画面访问本地websocket资源的java script脚本移植问题
画面管理
-
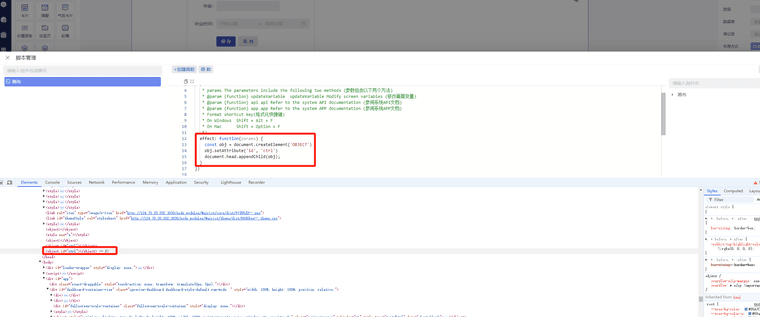
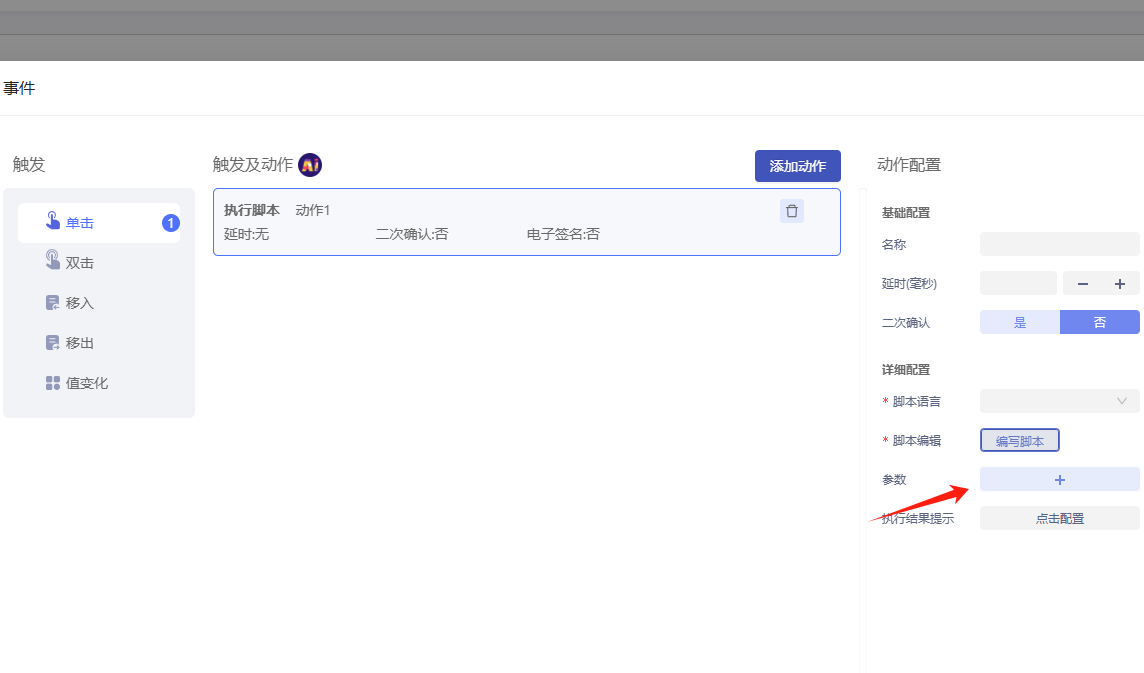
我需要在画面加入java script脚本,访问本地websocket资源。参考了第三方网页里的java script脚本,想移植到画面脚本里。碰到几个问题:(1)需要在画面html源代码的开头部分使用OBJECT标签引入控件。请问有什么办法能编辑画面html源代码,特别是在所有事件脚本前插入编辑的代码,包括使用OBJECT标签引入控件,引入外部脚本文件。如以下参考里的<OBJECT所在行和<script src=所在行。
<OBJECT id="ctrl" classid="clsid:xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx" VIEWASTEXT width="0" height="0"></OBJECT> <!--需要修改所加载控件的classid-->
<script src="websocket.js"></script>
<script src="atlctrl.js"></script>
<script type="text/javascript" >var ctrl = null; var websock = true;(2)有一些公共的js文件想让整个平台的项目都使用,平台有没有相关的目录存放这类公共的js文件,如果有,html源代码里如何引入这类文件。
(3)一个项目的多个组件都有事件js脚本,这些js脚本里需要用到全局js变量,请问项目或画面的全局js变量在哪里可以定义。
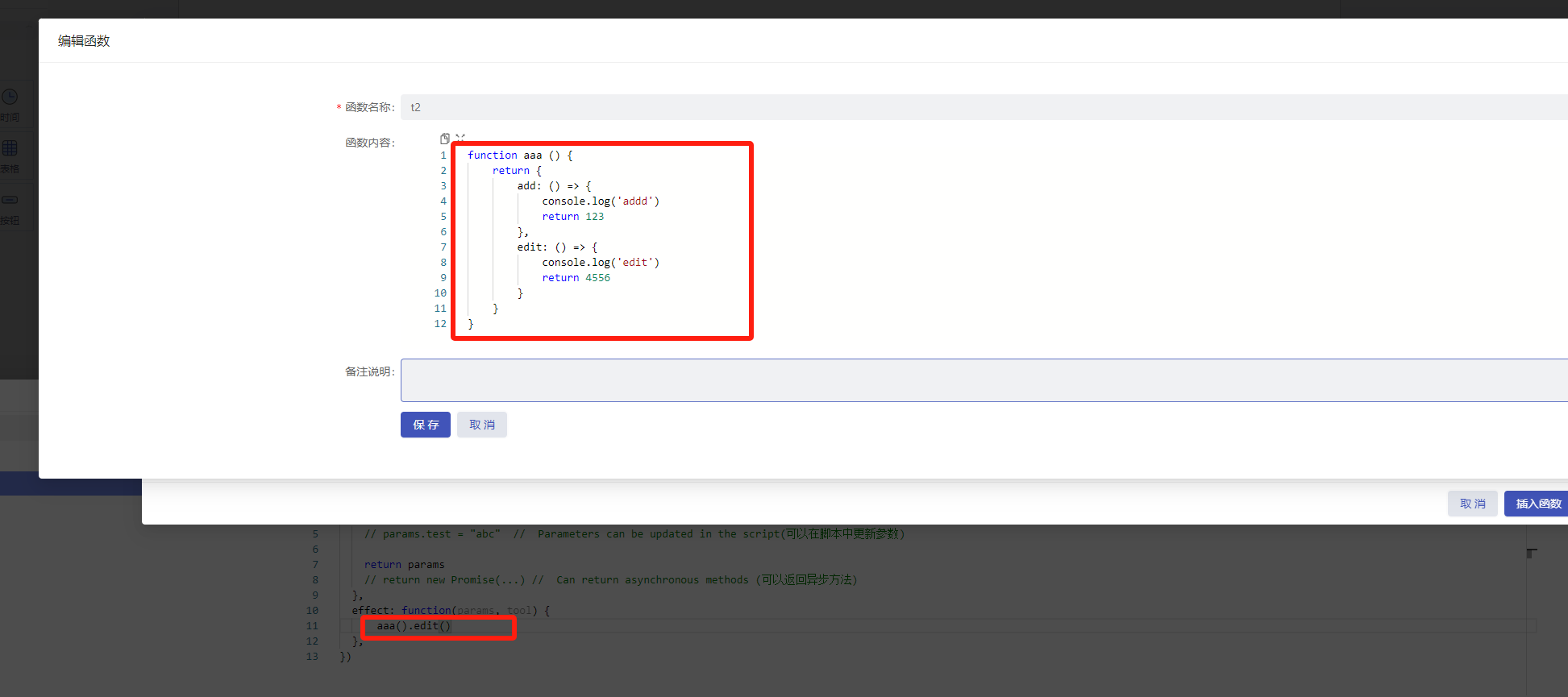
(4)项目的自定义函数,每个自定义函数只能实现一个函数,还是可以实现多个函数供组件脚本或其他函数调用?